Local Eyes (Bon Voyage)
Introduction
The product:
Bon Voyage is a mobile app concept aimed at helping travelers uncover authentic, interest-based experiences in cities around the world. Built during Phase 1 of the Flatiron School UX/UI program, the six-week project involved everything from user research and visual branding to paper prototyping and early digital design. I explored what makes trip planning feel overwhelming or impersonal—and designed toward a more streamlined, shareable, and personalized alternative. This first phase delivered a strong foundation for a more feature-rich prototype, combining discovery with hands-on design execution.
Project duration:
July 2 – August 17, 2019 (6 weeks) Completed during Phase 1 of the Flatiron School UX/UI Design program

The problem:
Travelers often struggle to find reliable, personalized recommendations when exploring unfamiliar cities. Existing tools require jumping between multiple platforms, leading to a time-consuming and overwhelming planning experience.
The goal:
The goal of this project was to design a mobile app that simplifies travel planning by offering curated, user-centered recommendations for things to see and do in cities around the world. The app aims to help users feel confident and inspired while exploring new places.
My role:
- UX Researcher: Led user interviews, competitive analysis, and synthesized findings to define user needs
- UX Designer: Developed personas, user flows, and wireframes based on research insights
- Interaction Designer: Created task flows and early interaction concepts for core features
Solo project completed as part of a six-week UX/UI curriculum.
Responsibilities:
- Conducted user interviews and synthesized findings into actionable insights
- Created empathy maps and user personas based on research data
- Performed competitive and comparative audits
- Defined key user flows and user journeys
- Sketched paper wireframes and translated them into digital wireframes
- Built low-fidelity prototypes for core tasks
- Planned and conducted a moderated usability study
- Analyzed usability test results and proposed design iterations
Understanding the user
- User research
- User Interviews & sythesis
- Personas & Problem Statements
- User Stories, Hypothesis Statements & Goal Statements
User research: summary
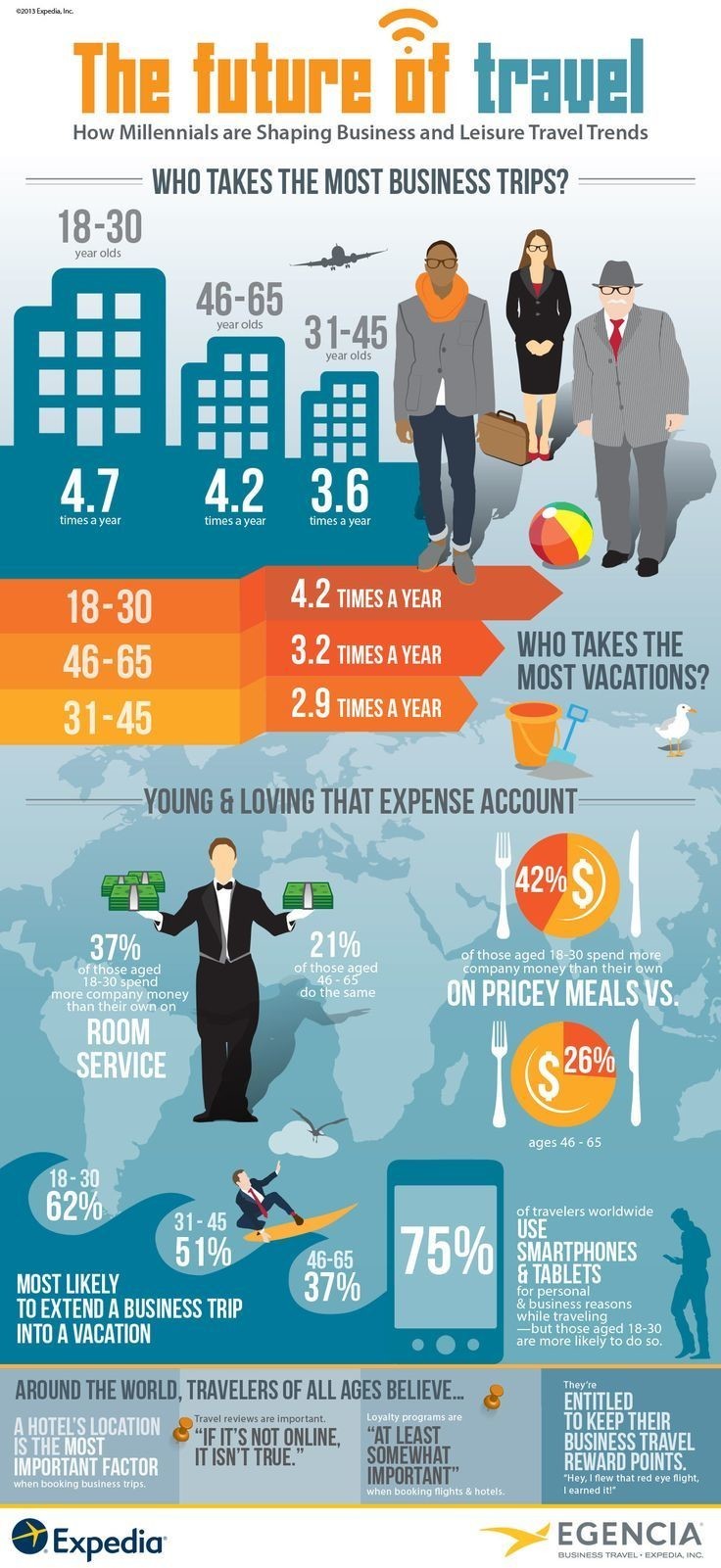
To kick off the project, I dove into domain research and a competitive analysis to get a clearer picture of the travel planning landscape. I explored a wide mix of direct and indirect competitors—TripAdvisor, Airbnb, Lonely Planet, Yelp, Foursquare, and even Instagram—to see how they handled discovery, recommendations, and user experience. At first, I assumed most apps offered personalized, intuitive features. But I quickly realized that while many promised customization, few actually delivered on that promise in a cohesive, mobile-first way. Through this research, I uncovered several key gaps—clunky interfaces, generic suggestions, and fragmented planning tools that made users jump between platforms just to coordinate a simple trip. I also spotted some emerging trends, like the rise of “bleisure” travel (business + leisure) and a growing appetite for interest-based, hyperlocal experiences. These insights confirmed there was space—and a need—for something smarter and more tailored. That became the design opportunity for Bon Voyage: a curated, mobile-first travel app built to help users discover meaningful, personalized experiences without the overwhelm.

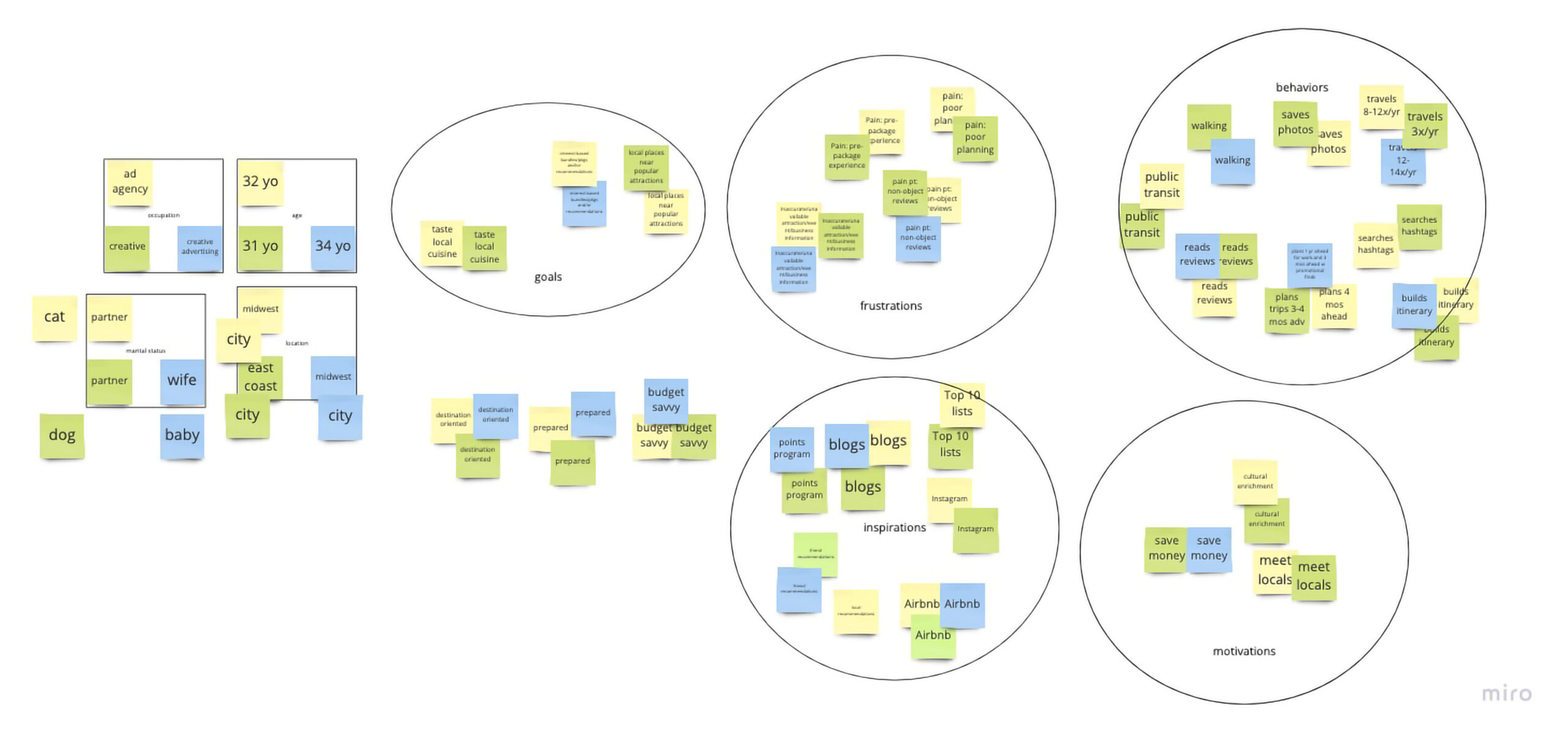
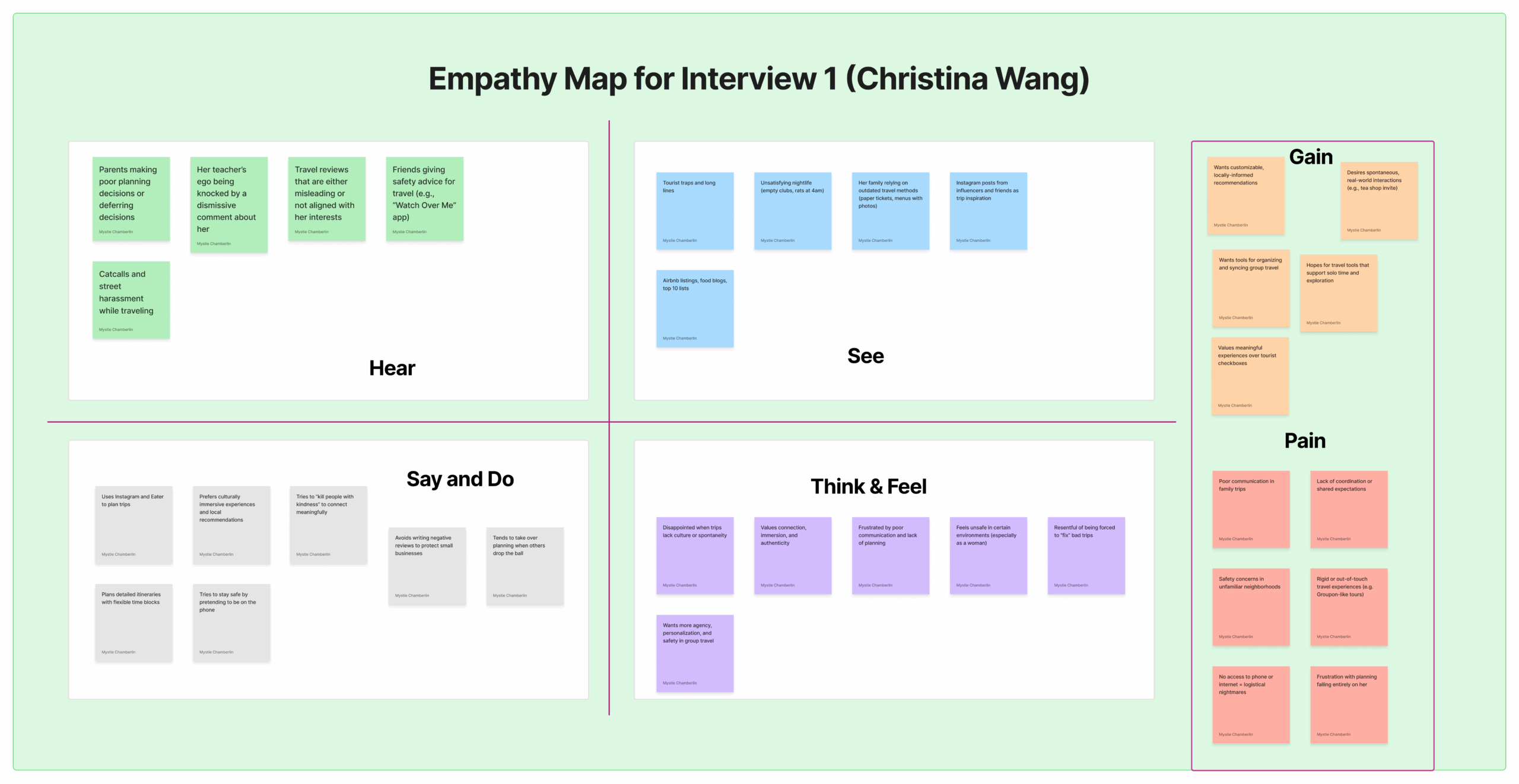
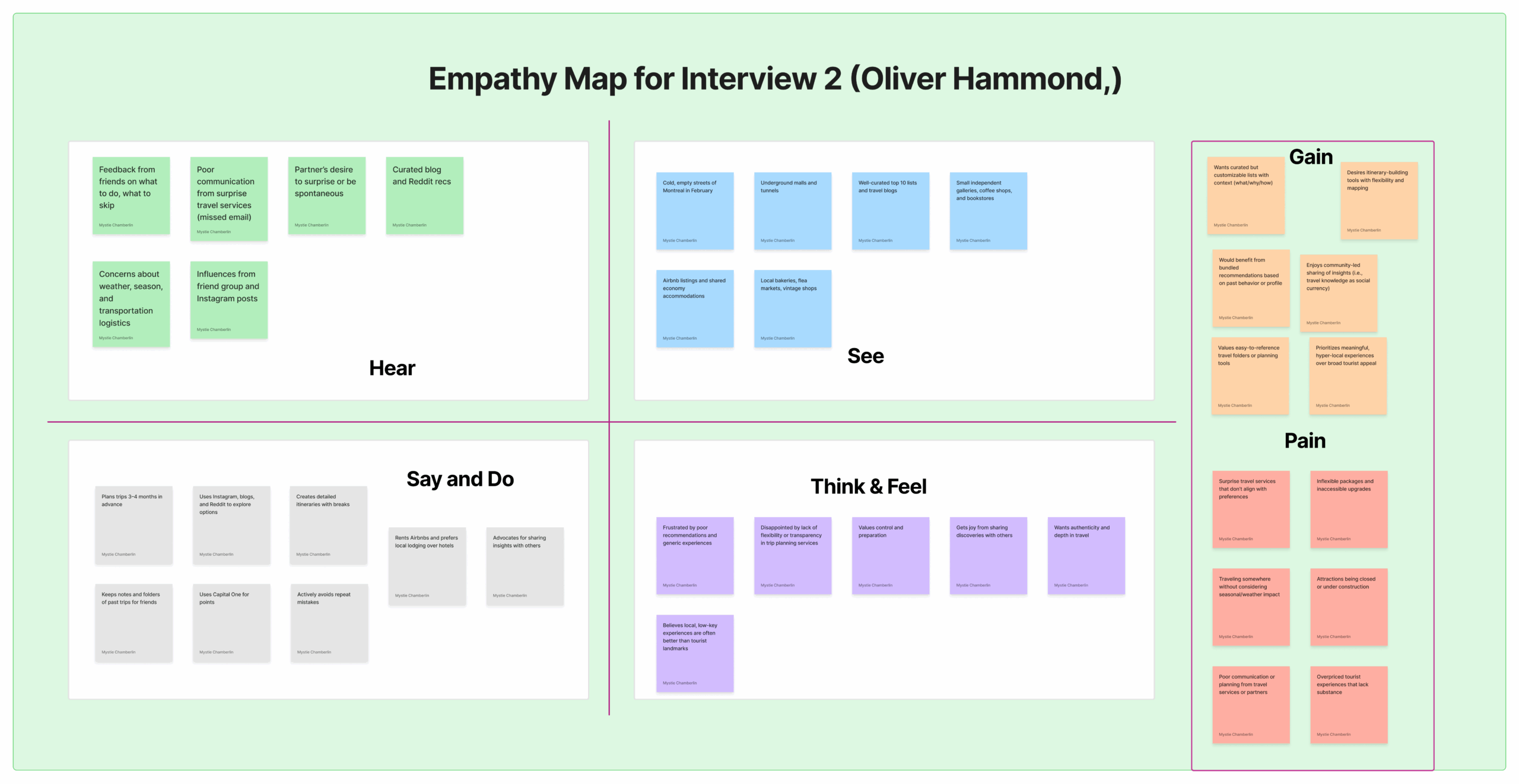
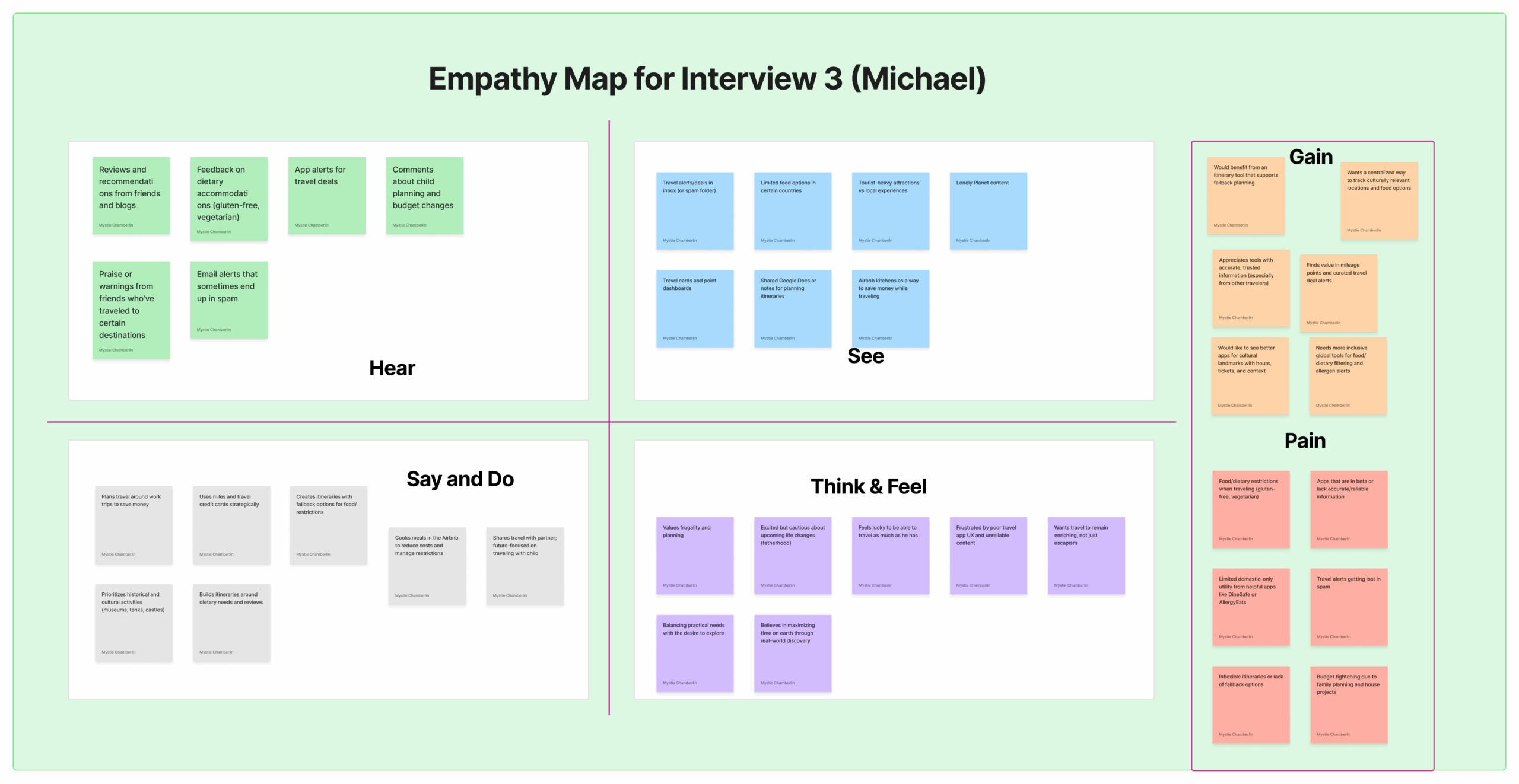
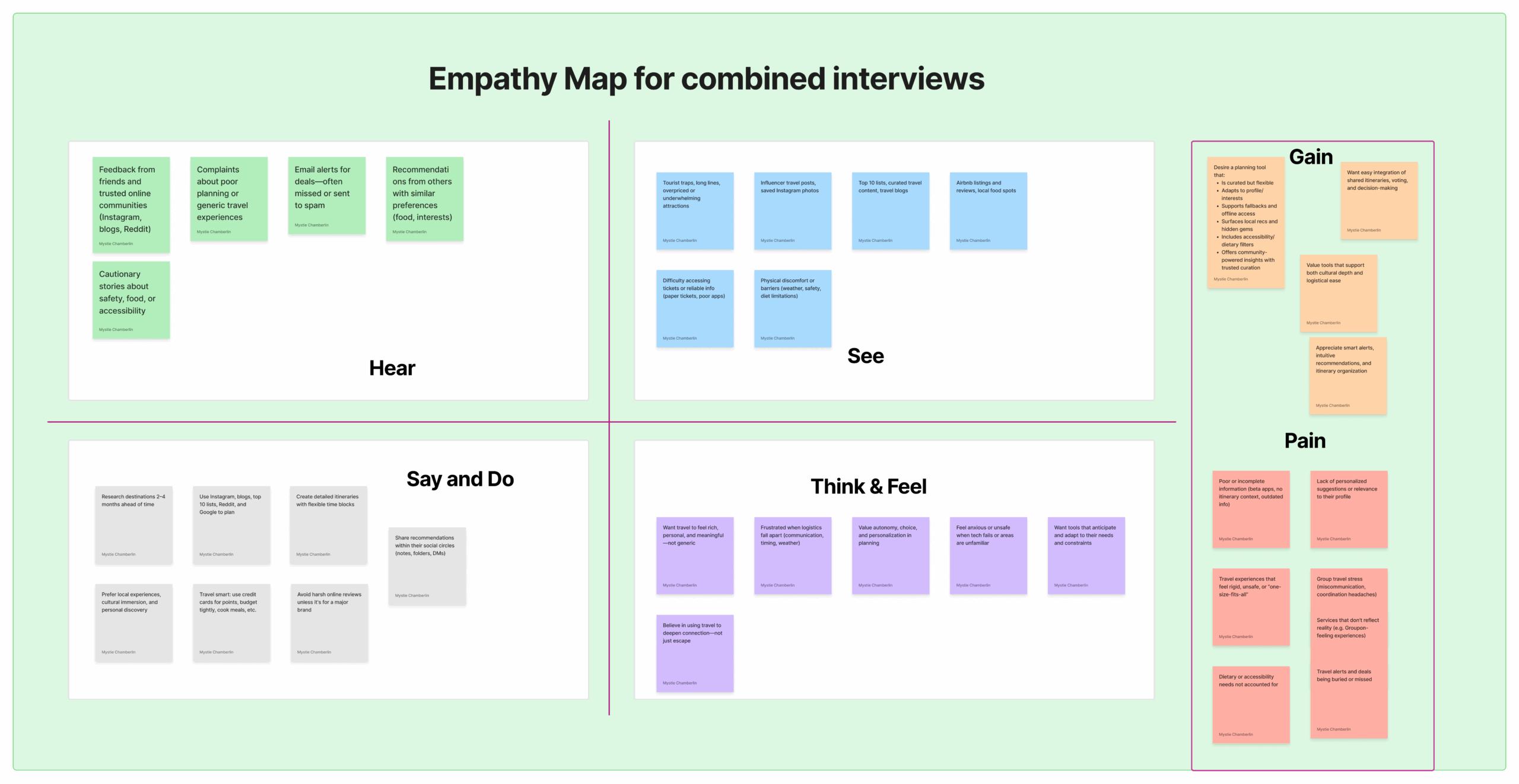
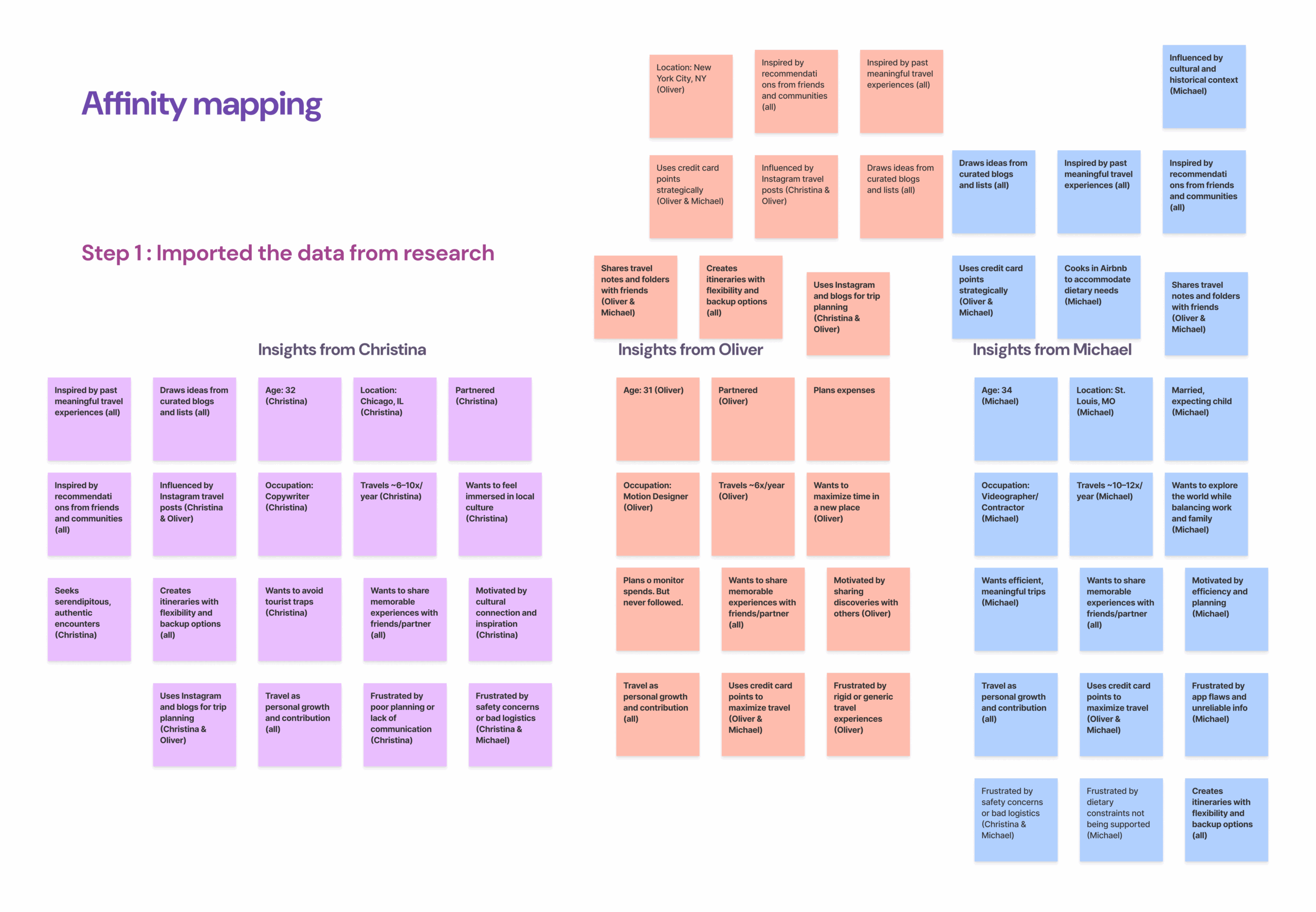
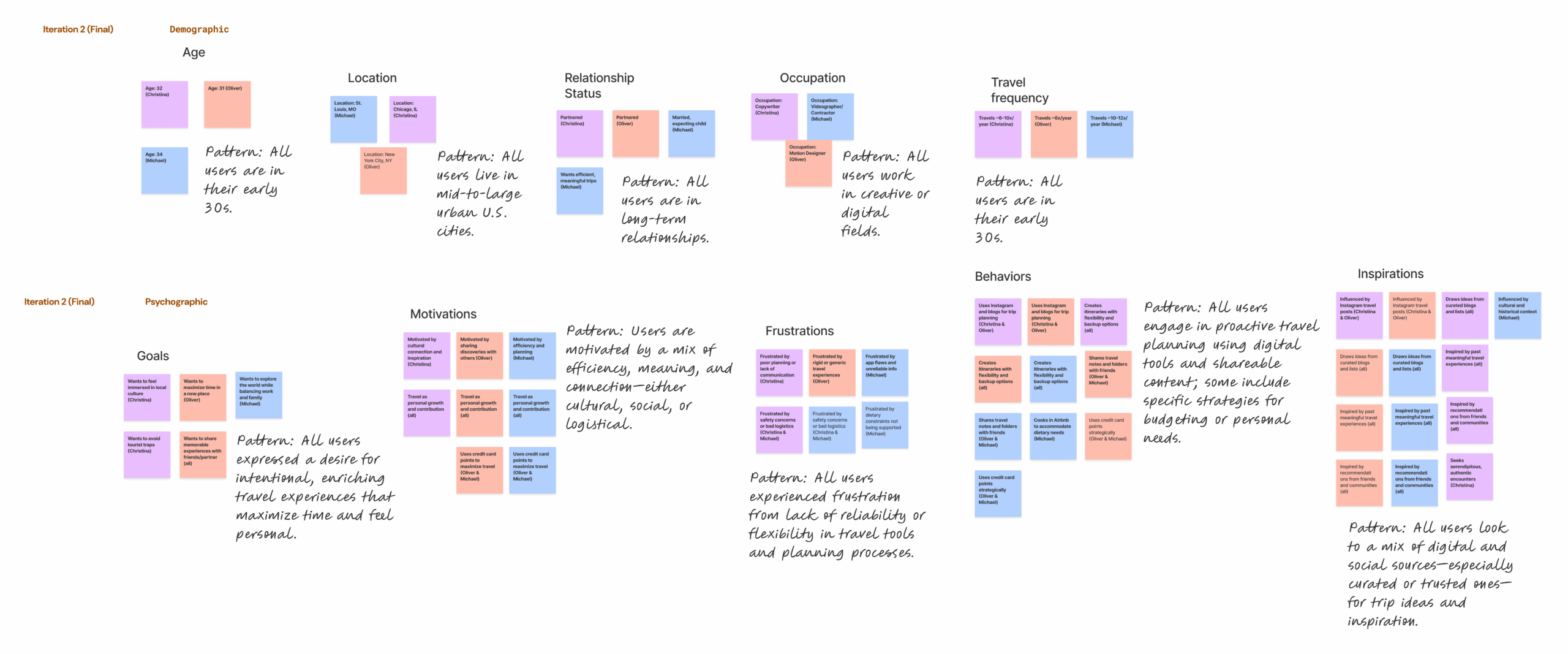
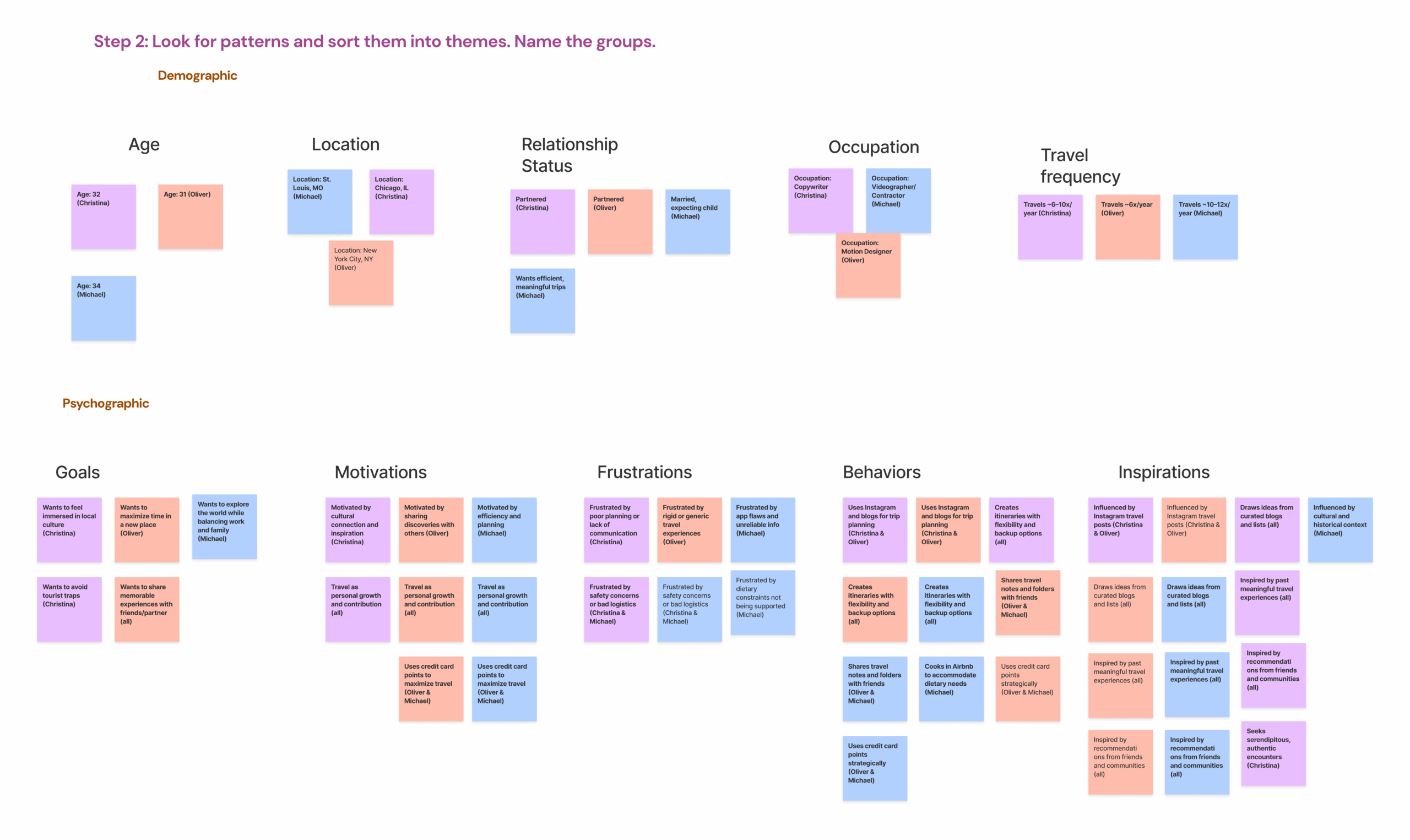
User Interviews & Synthesis
To get a deeper understanding of traveler behavior, I reviewed three in-depth user interviews conducted during the early research phase. All participants were frequent travelers in their early 30s, living in urban U.S. cities and working in creative or advertising roles. While their individual experiences varied, strong patterns quickly emerged.
Every participant described using multiple apps—Yelp, Instagram, Airbnb—to piece together travel plans, relying heavily on blogs and personal recommendations over generic reviews. They were tech-savvy and curious, but consistently ran into the same frustrations: outdated information, tourist traps, and rigid, impersonal experiences.
Two out of three expressed a strong desire for more flexible, personalized tools—ones that could help them avoid the obvious and uncover more authentic, local gems. One interviewee, who frequently blended business and leisure travel, also pointed out the importance of efficiency: when time is limited, your planning tools need to work smarter, not harder.
These conversations revealed a clear opportunity: travelers weren’t just looking for information—they wanted inspiration, context, and control. The takeaway? Bon Voyage needed to offer a curated, mobile-first experience that felt reliable, adaptable, and genuinely tailored to each user.
Persona: Dave Dando
Travel Style
Intentional, curious, and quietly confident—Dave blends structure with spontaneity, plans with presence, and tech with real-world trust. He doesn’t need flash. He needs function, depth, and room to discover something unexpected.

- Age: 33
- Location: Logan Square, Chicago
- Occupation: Senior Art Director at an ad agency; Pedal Steel guitarist in Americana band
- Education: San Diego State: Graphic design (Maj.) Advertising
- Family: long-term significant other and rescue clog
- Income: $80,698/yr
- Role: Bleasure traveler
Dave is a Senior Art Director for an Advertising agency, who often tours on the side with his Americana band, Wild Kissing Snakes.
Because he often works on the road, he aims to maximize his time in the places he travels to. Local recommendations inspire him, and he discovers the “underground” attractions and local cuisine rather than the tourist traps.
Being on the go, he prefers to be prepared and seeks to balance organization and spontaneity.
For his creative work, he finalizes projects on his MacBook. Otherwise, he uses his tablet and iPhone to capture instant inspiration. It is convenient for light packing. His phone serves as an alarm clock and calendar reminder to keep him on track and on time.
Dave’s long-term partner, Gina, and their labradoodle. Ziggy will sometimes meet up with him and partake in the travel adventures.
Tech/Tools
- Trip inspiration & discovery: Instagram, Eater, Reddit, curated blogs (e.g. Nomadic Vegan, Legal Nomads)
- Planning & organization: Google Docs (itineraries, shared lists), TripIt (trip syncing), Apple Calendar, Notes, Watch
- Booking & logistics: Airbnb (local stays), credit card reward portals (flights, deals)
"We have a limited amount of time on this earth—and if I’m going to spend it away from home, I want every minute to mean something.."
Problem statement:
The bleasure traveler needs a way to create a customized and collaborative itinerary based on reliable interest-based recommendations because he wants to maximize his experience of living locally while he is traveling away from home.
Goals
- Discover hidden, local, off-the-beaten-path attractions
- Customize and collaborate on flexible, interest-based itineraries
- Maximize travel time while balancing structure and spontaneity
- Share meaningful travel experiences and discoveries with others
- Use tools that support smart planning, personalization, and ease
Frustrations
- Inflexible, generic travel experiences or tools
- Unreliable, vague, or incomplete recommendations
- Lack of coordination tools for group or partner travel
- Inaccessible or non-customizable platforms (dietary, offline, UX flaws)
- Getting stuck with low-value activities due to poor communication
Motivations
- Make the most of work-related travel opportunities
- Be creatively and culturally inspired through authentic experiences
- Avoid tourist traps and travel fatigue
- Stay connected with his partner and community through shared discovery
- Use travel as a way to grow, contribute, and explore
Behaviors
- Plans 2–4 months in advance using IG, curated blogs, and word of mouth
- Uses travel cards and loyalty points to extend or optimize trips
- Keeps folders of travel notes and shares recs with friends
- Uses lightweight tech setup (phone, iPad, MacBook) while on the go
- Books Airbnbs to stay local and occasionally hosts partner meetups during trips
- Mixes digital research with local interaction for real-time inspiration
Experience Preferences
- Culturally immersive and personally relevant over commercial
- Smart, flexible itinerary tools with fallback options
- Visual, well-organized UX with collaborative features
- Interest-based travel bundles that actually match his vibe
User journey map
Mapping Dave’s journey helped bring his travel mindset to life—one that blends spontaneity, creativity, and strategic planning. From the moment he hears about a new work trip, Dave starts mentally layering in opportunities for discovery. He isn’t just booking flights—he’s plotting experiences that will inspire, recharge, and connect. Whether researching hidden music venues, sharing Google Docs with his partner, or fine-tuning an itinerary on the fly, Dave’s process revealed key moments where thoughtful design could remove friction and amplify meaning. This map became a tool for spotting not just tasks, but emotional highs and opportunity gaps that a smarter, more human-centered travel app could fill.
Persona: Dave Dando
Goals: Discover authentic experiences, plan flexible itineraries, blend work and leisure during travel.
- Finds out about work trip opportunity
- Decides to extend trip for exploration
- Bookmarks venues and blogs
- Uses IG and Reddit for ideas
- Creates flexible itinerary in Docs
- Checks with partner about joining
- Books lodging and flight with points
- Reserves key spots, creates backups
- Uses app to follow/adjust plan
- Logs new places to revisit or share
- Shares folder with recs
- Posts recap on social media
- Excited
- Curious
- Inspired
- Overwhelmed
- Motivated
- Scattered
- Confident
- Prepared
- Present
- Joyful
- Reflective
- Accomplished
- Inspire local-first travel extensions
- Centralize recs and saved content
- Offer interest-matching suggestions
- Enable collaborative itinerary editing
- Surface dietary, hours, ticket info
- Provide offline access
- Enable real-time edits and stamps
- Encourage curated post-trip folders
- Enable export/sharing of recs
User Story
As an integrated stranger,
I want to be able to personalize my trips
so that neither my time nor money is wasted just waiting around or trying to figure things out, like how to get around
If/then
If the user enters budget preferences or selects mobility modes (e.g., walking, public transit), then the app should generate an optimized itinerary that filters by cost, travel time, and location proximity.
Goal Statement
Our itinerary planning tool
will let users filter and customize their travel plans based on time, budget, and mobility preferences,
which will affect budget-conscious and efficiency-minded travelers
by reducing planning friction and helping them make faster, more confident decisions.
We will measure effectiveness by using scenario-based usability tests that observe completion rates, decision-making time, and self-reported confidence scores on plan quality.
User Story
As both a thrifty yet active visitor,
I want to discover the hidden local underground gems
so that I can be inspired and immersed within a culture.
If/then
If the user selects “local gems” or niche interests during onboarding or browsing, then the app should prioritize showing non-touristy recommendations curated from locals, niche blogs, or community ratings.
Goal Statement
Our app discovery feature
will let users browse and save unique, culturally immersive travel experiences based on personal interests,
which will affect culturally curious travelers
by making it easier to avoid generic, tourist-heavy attractions and instead find experiences that feel more authentic and meaningful.
We will measure effectiveness by conducting task-based usability testing, tracking discovery success rate, time-on-task, and qualitative feedback on perceived uniqueness and relevance.
User Story
As a tactical traveler,
I want to be able to share my itinerary with my girlfriend, co-workers, and band-mates
so that we can all be on the same page when we need to be.
If/then
If the user creates or updates an itinerary, then they should be able to send a link or sync it with a shared group view in real time.
Goal Statement
Our itinerary sharing feature will let users send, view, and collaborate on travel plans with friends, partners, or co-travelers, which will affect group travelers and collaborators by improving coordination, reducing miscommunication, and eliminating the need for external planning tools.
We will measure effectiveness by conducting moderated usability tests and cognitive walkthroughs, tracking share success rate, recipient comprehension, and usability feedback from both sender and recipient roles.Unique Value Propositions
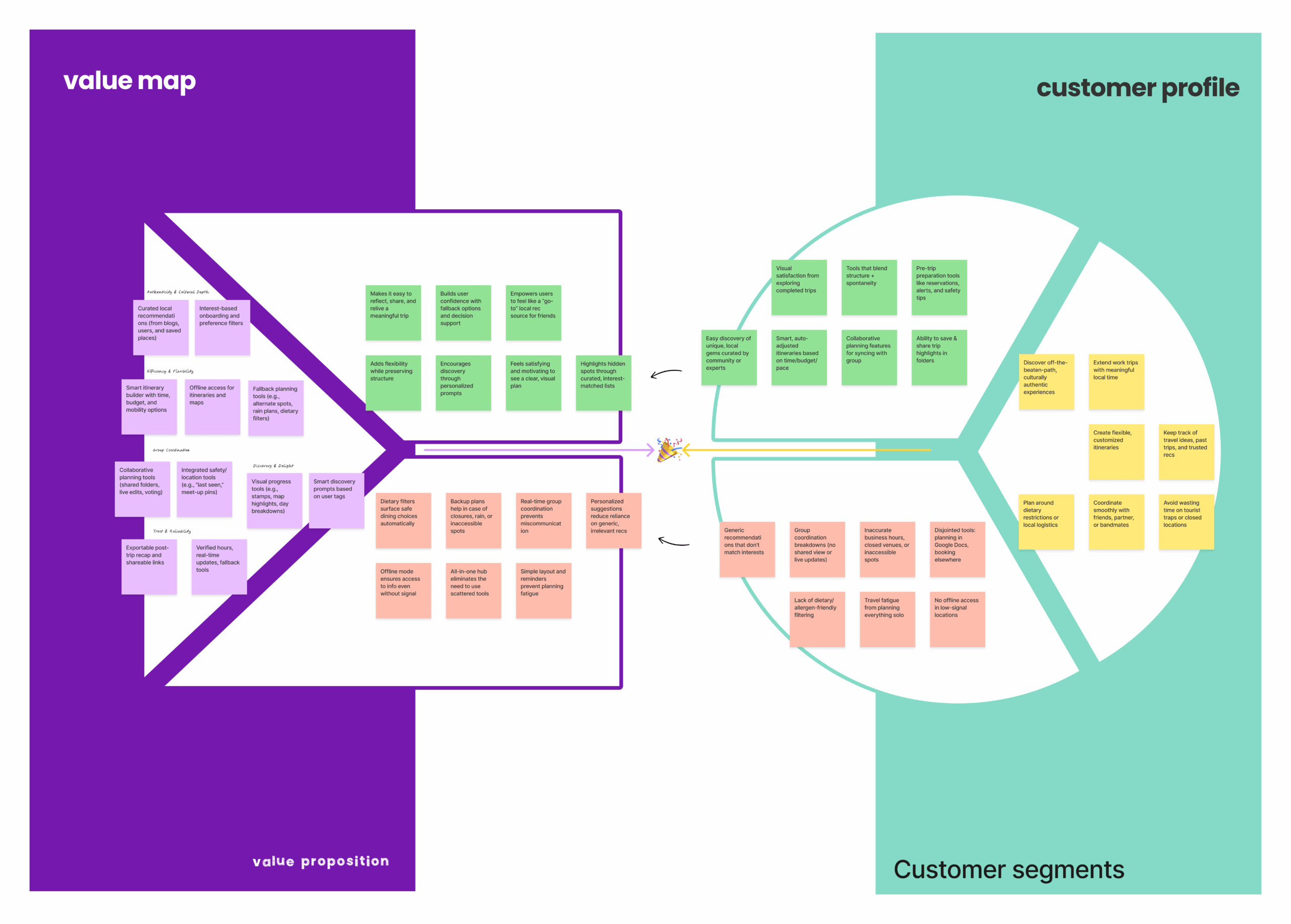
When I researched users like Dave Dando, one thing became clear: most travel apps just weren’t cutting it. They were overloaded, impersonal, and didn’t solve the real problems people face on the road. So I took a hybrid approach—combining the Value Proposition Canvas with Google’s UX method—to map Dave’s biggest pain points to meaningful features. That’s how Bon Voyage came to focus on what really matters: real-time planning with friends, filters that actually fit your style, and local gems you’d never find in a guidebook. These are the things that set it apart from tools like TripIt or Google Travel.
| ✅ Possible Unique Value Proposition ✅ Valuable to Dave ✅ Not widely offered by major competitors |
Why It Matters to Dave |
|---|---|
| Real-time collaborative planning tools | Helps him co-plan with partner/band without confusion |
| Curated local gems from blogs and saved places | Aligns with his hate for tourist traps |
| Interest-based onboarding and filtering | Avoids irrelevant content; fast planning |
| Offline access with fallback suggestions | Critical for unpredictable signal or weather |
| Dietary and pace-based filters | Supports his dietary needs and low-energy trip days |
| Visual itinerary builder (drag-and-drop, map-linked) | Makes planning feel intuitive and enjoyable |
📊 Competitive Feature Comparison (Preview)
| Feature | Bon Voyage | TripAdvisor | Airbnb | |
|---|---|---|---|---|
| Interest-based filtering | ✅ | ⚠️ | ❌ | ⚠️ |
| Save/share travel ideas | ✅ | ✅ | ⚠️ | ✅ |
| Offline access | ✅ | ❌ | ❌ | ❌ |
| Flexible itinerary builder | ✅ | ⚠️ | ⚠️ | ❌ |
Show Full: Competive Analysis , Flatiron School, 2019 (pdf)
Starting the design
- 6-8-5 Sketching
- Application Architecture (Navigation Flow)
- Mobile Paper Prototype
- Digital Wireframes
- Moodboards
- Branding
- Style Tiles
6-8-5 Sketching
Before diving into sketching, I took a step back to refocus on what mattered most: helping travelers feel confident, inspired, and connected. My goal was to explore solutions that could support three key needs—finding authentic local spots, building personalized plans around interests and budget, and staying in sync with travel companions.
To guide my thinking, I revisited the user stories and experience goals I had already defined. I didn’t want the app to just function well—I wanted it to feel personal and intuitive. That meant thinking beyond logistics and into emotion: the excitement of discovering new places, the satisfaction of a well-planned day, and the frustration users felt when plans broke down due to bad info or generic suggestions.
As I worked through the 6-8-5 sketching process, I gave myself space to play. I explored different approaches for key flows—like how a user might uncover local recommendations, sketch out a day plan, or send quick updates to their group. Throughout, I aimed for that sweet spot between delight and usability, leaning on familiar mobile interactions while imagining new ways to streamline the experience. The quick-iteration format helped me stay focused on user needs without getting stuck in one direction too early.
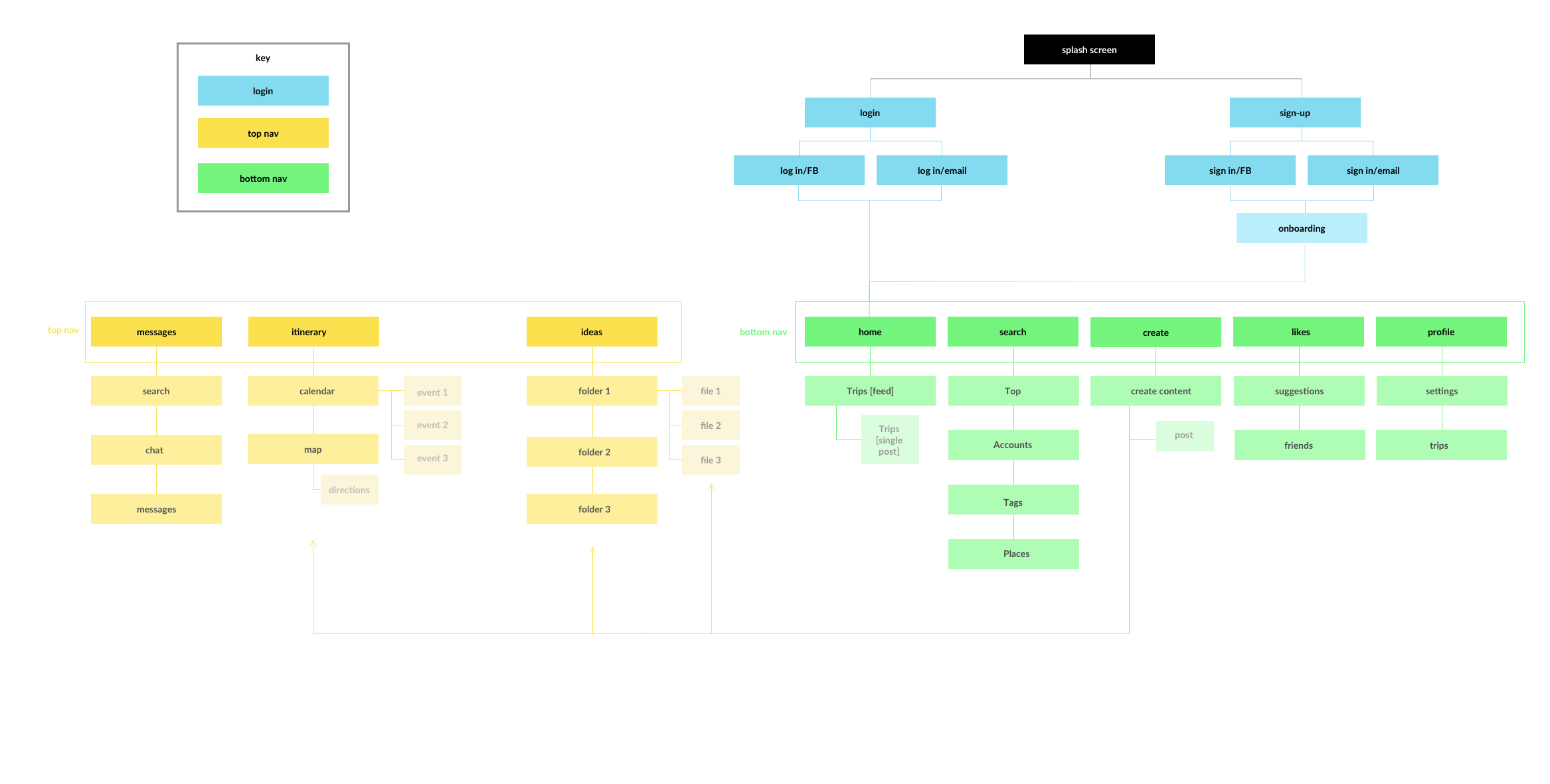
Information Architecture (Navigation Flow)
The app map lays out the core structure of the Bon Voyage experience and how users move through it. It’s organized into three main zones: onboarding and login (blue), top navigation (yellow), and bottom navigation (green)—each tailored to a different part of the user journey.
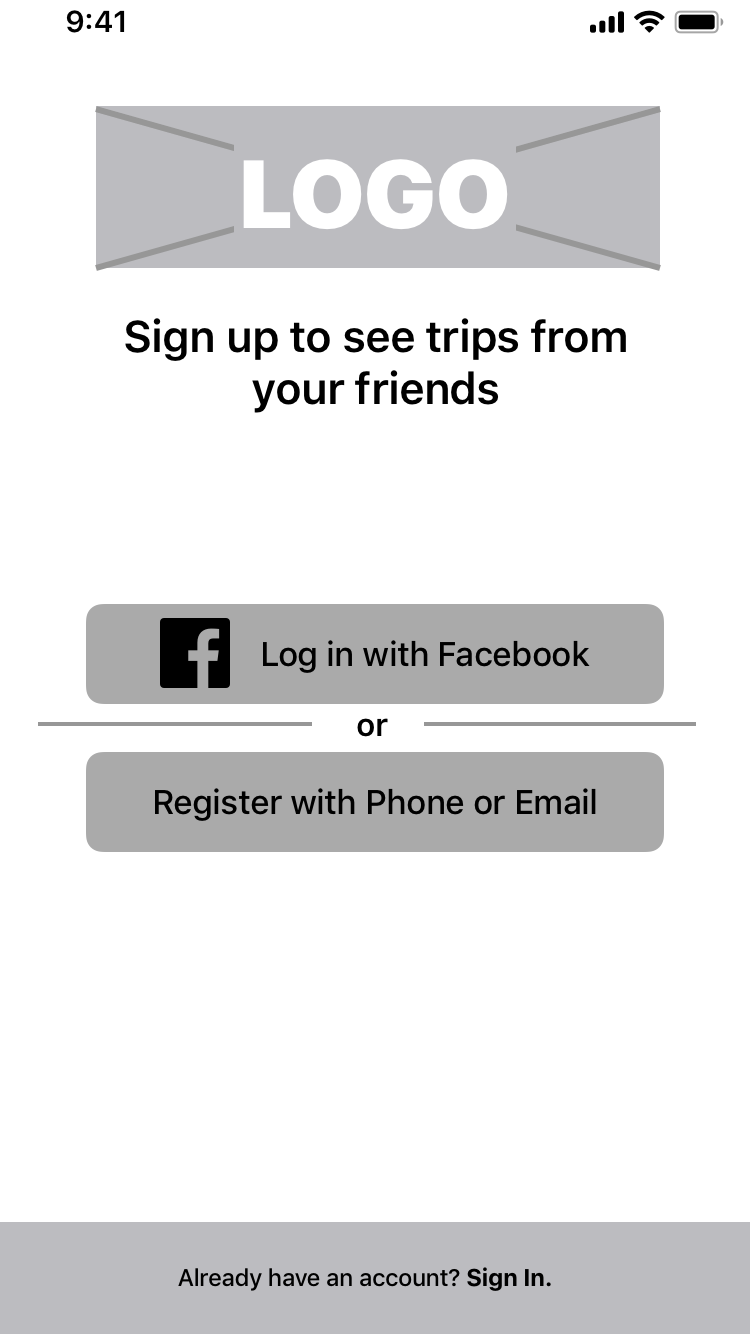
The onboarding flow gets users in quickly, offering login options through Facebook or email, followed by a brief setup to customize their experience.
The top nav handles utility-based tools like search, itinerary management, messaging, and map directions. These features are designed to support travelers mid-trip—when they need fast, functional access to plans and logistics.
The bottom nav covers the fun stuff: exploring personalized trip ideas in the home feed, searching by interest, saving favorites, posting content, and managing your profile. This part of the app is all about discovery, creativity, and connection.
The structure reflects what users told us they needed most: flexibility, personalization, and collaborative planning. Mapping this early helped me prioritize both ease and delight—whether someone’s planning ahead or navigating in the moment.
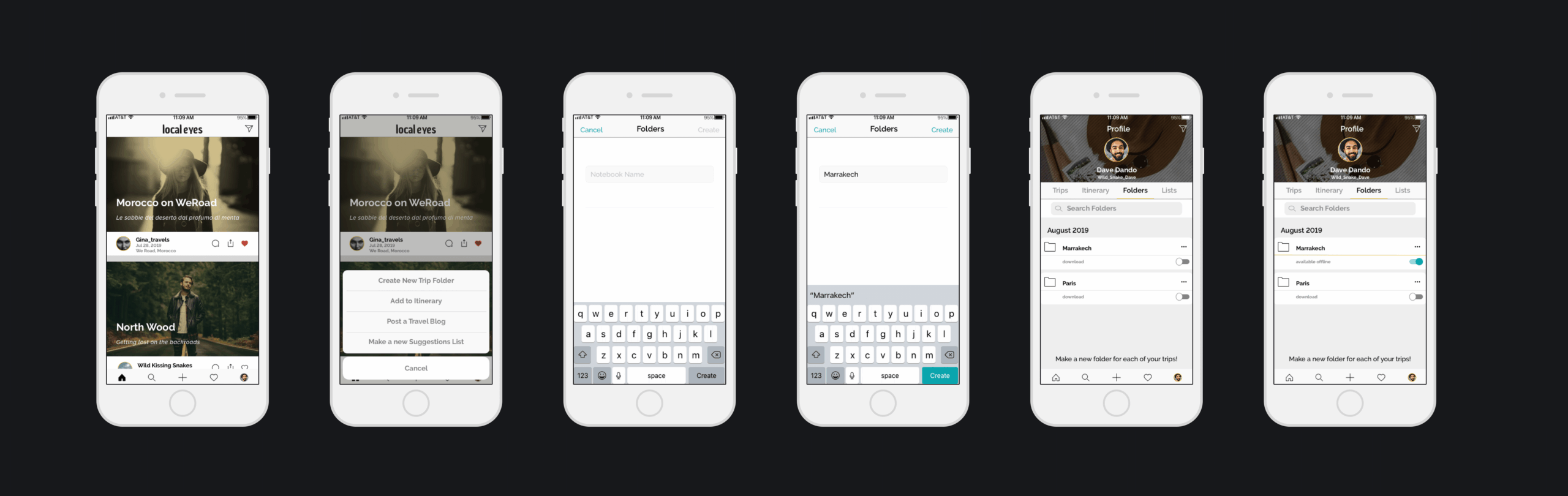
User Task: Create and save a new trip folder to organize travel content based on personal interests.
Goal Statement
Our app discovery feature
will let users browse and save unique, culturally immersive travel experiences based on personal interests,
which will affect culturally curious travelers
by making it easier to avoid generic, tourist-heavy attractions and instead find experiences that feel more authentic and meaningful.
We will measure effectiveness by conducting task-based usability testing, tracking discovery success rate, time-on-task, and qualitative feedback on perceived uniqueness and relevance.
User Task: Create and save a new trip folder to organize travel content based on personal interests.
🧩 Task Steps (from entry to completion):
- Open the Bon Voyage app (entry point)
- Land on the homepage with travel content suggestions
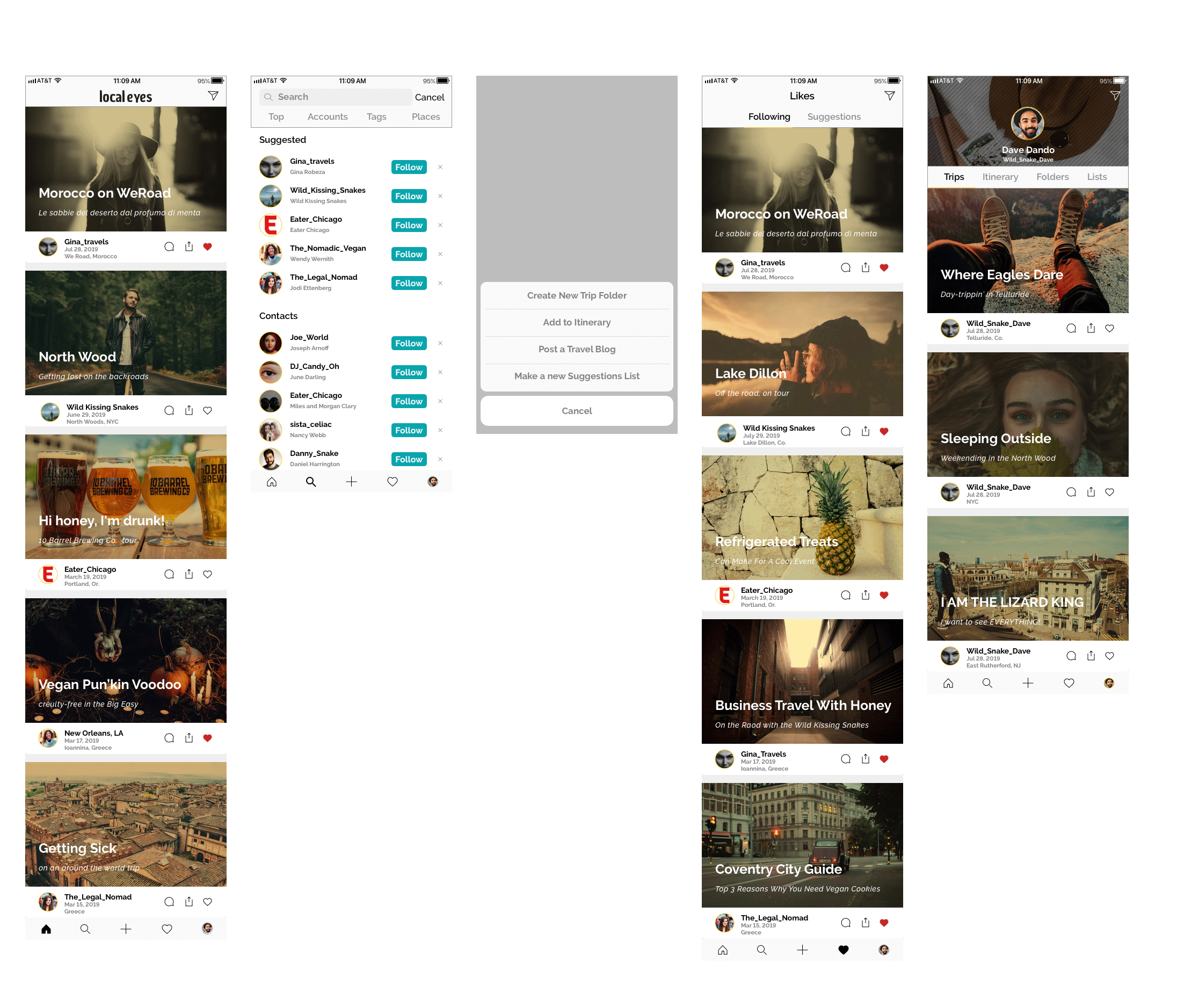
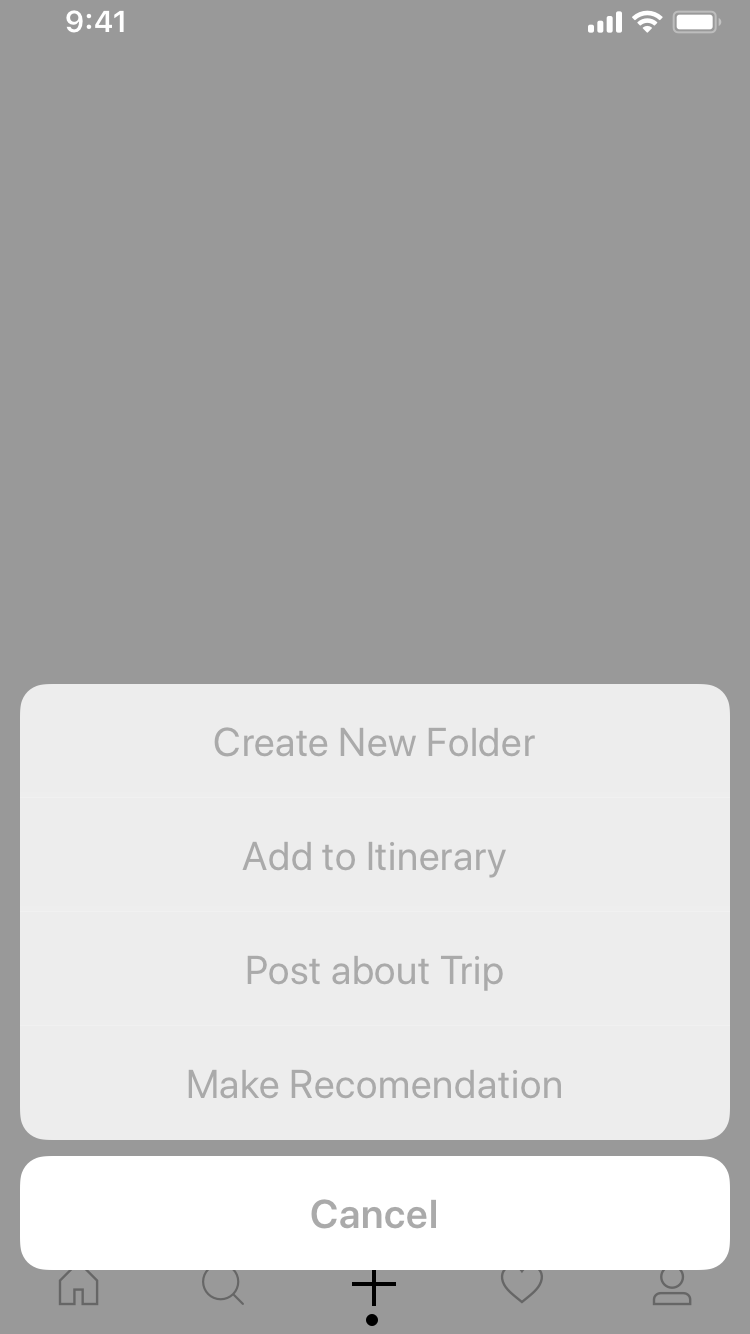
- Tap the menu (⋮) on a piece of content or suggestion card
- Select “Create New Trip Folder” from the menu
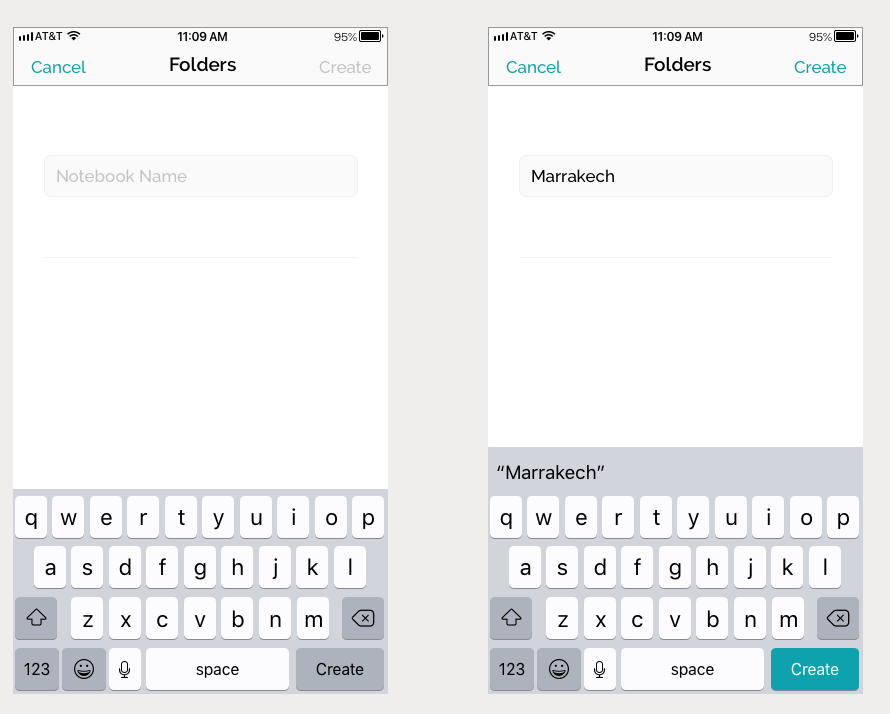
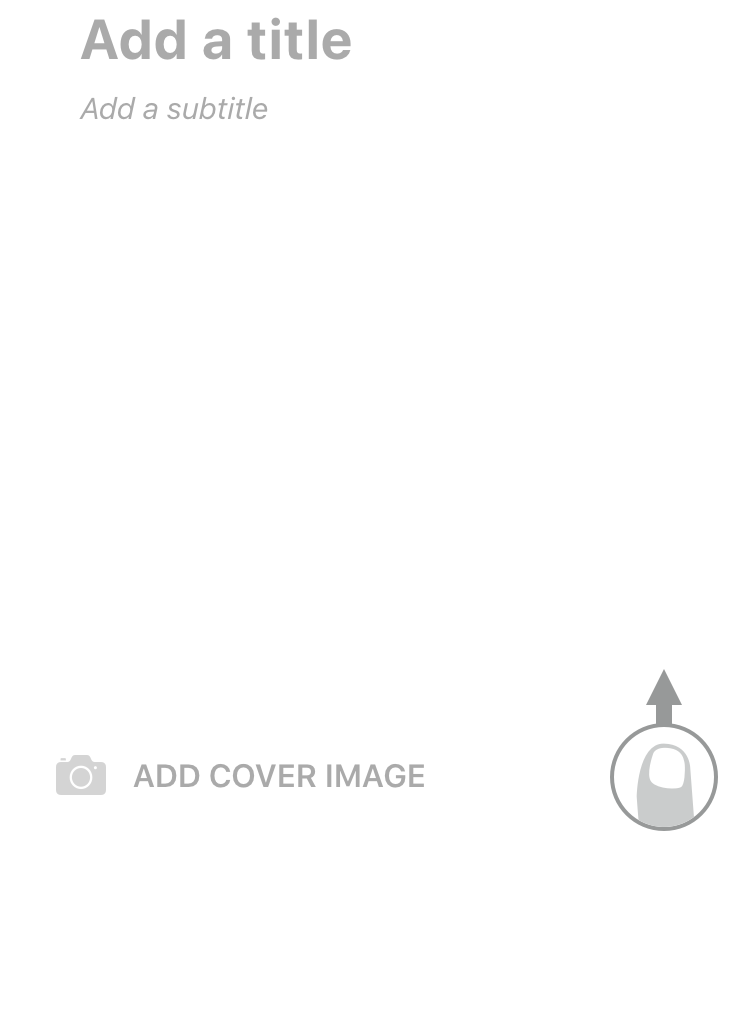
- Navigate to the folder creation screen
- Enter a folder name (e.g., “Mexico City” or “Fall 2025”)
- Tap “Create”
- Folder is added to the user’s profile
- (Optional decision) User is prompted: “Enable offline access?”
- User selects “Yes” → Toggles folder to “Available Offline”










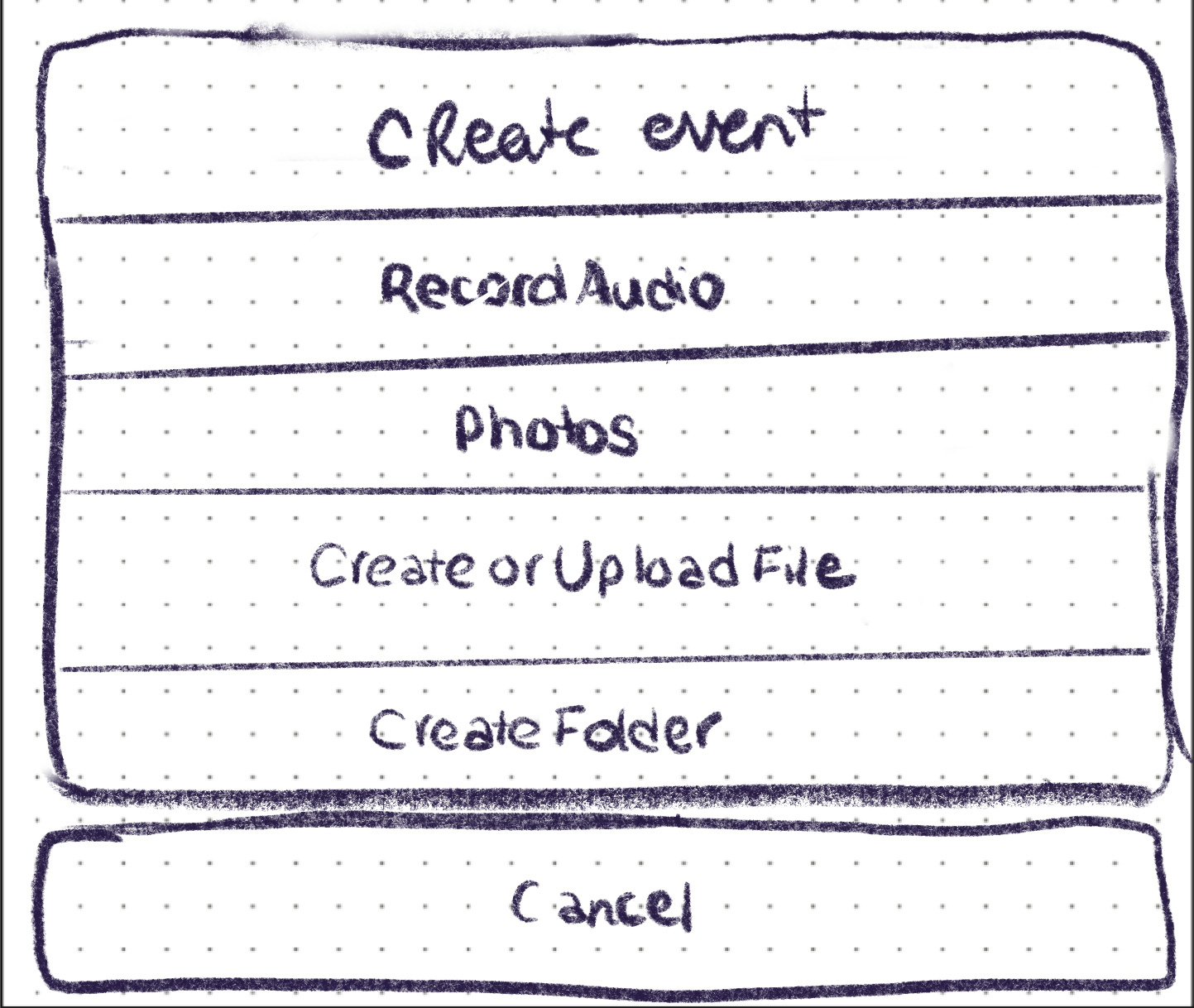
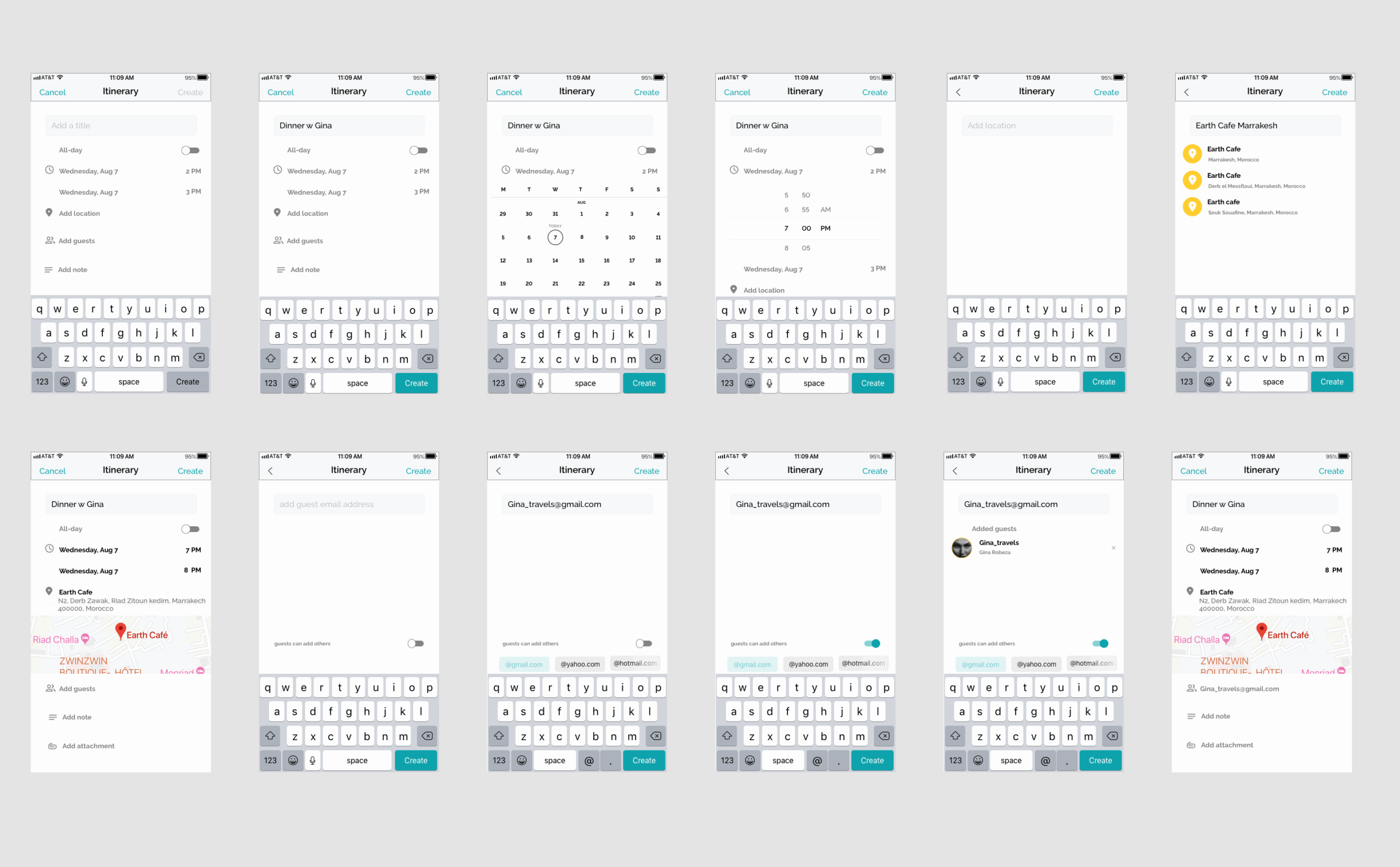
User Task: Add a new event to an itinerary
Goal Statement
Our itinerary planning tool
will let users filter and customize their travel plans based on time, budget, and mobility preferences,
which will affect budget-conscious and efficiency-minded travelers
by reducing planning friction and helping them make faster, more confident decisions.
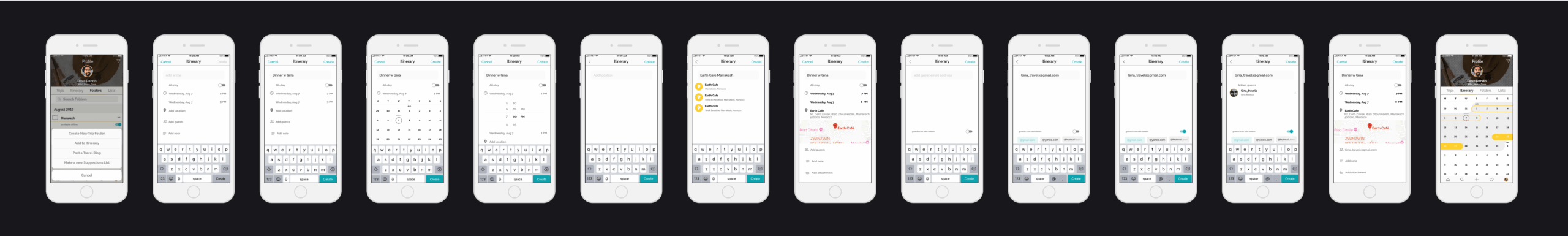
User Task: Add a new event to an itinerary
🧩 Outlined Task Steps
- Open app / view itinerary
- Tap “Add to Itinerary”
- Type itinerary title (e.g., “Dinner w/ Gina”)
- Select date
- Select time
- Add location
- Choose from suggested locations
- Confirm selected location
- Add notes
- Invite collaborators (enter email)
- Select suggested contact
- Confirm and tap “Create”
- View item added to calendar itinerary
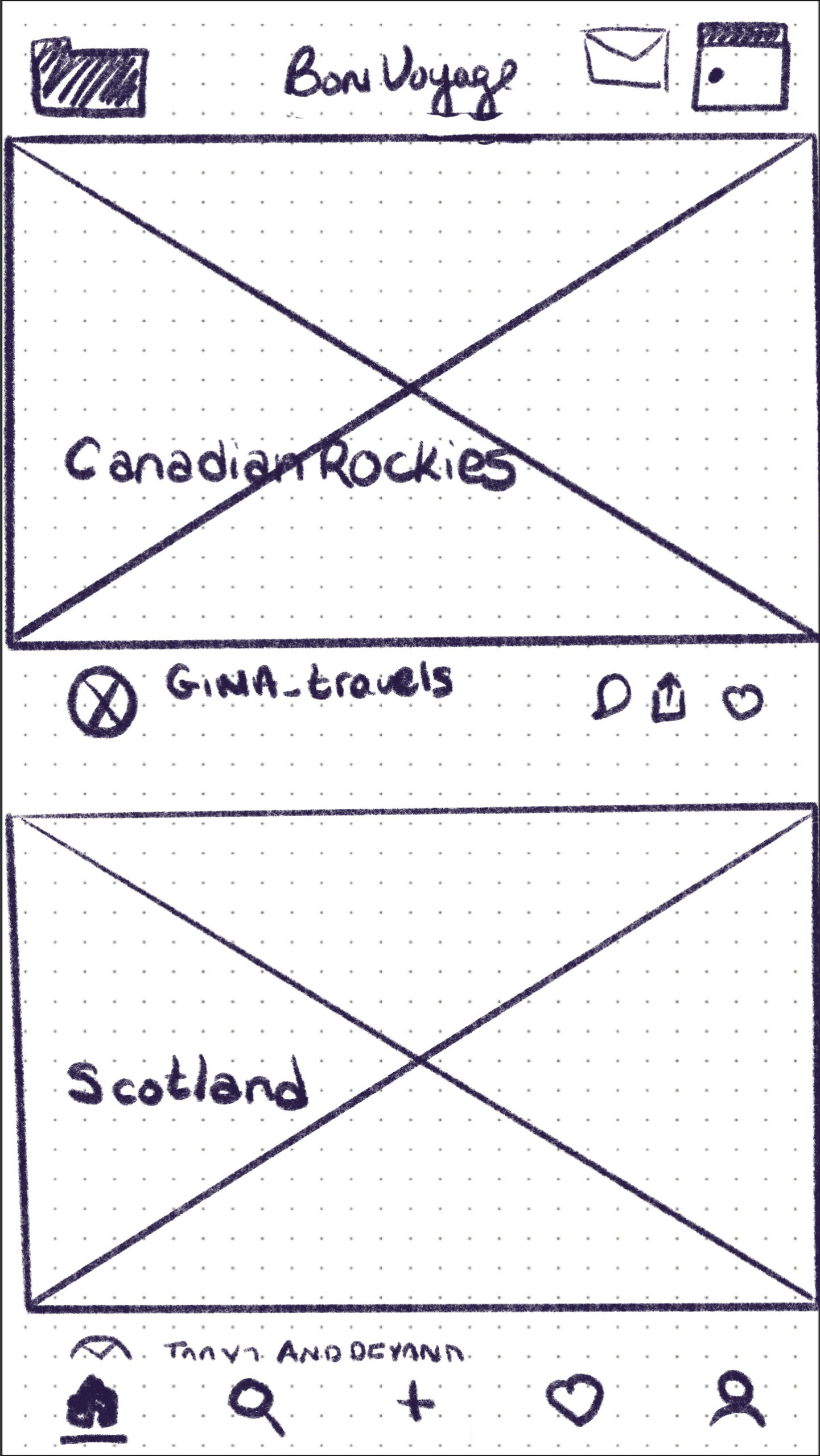
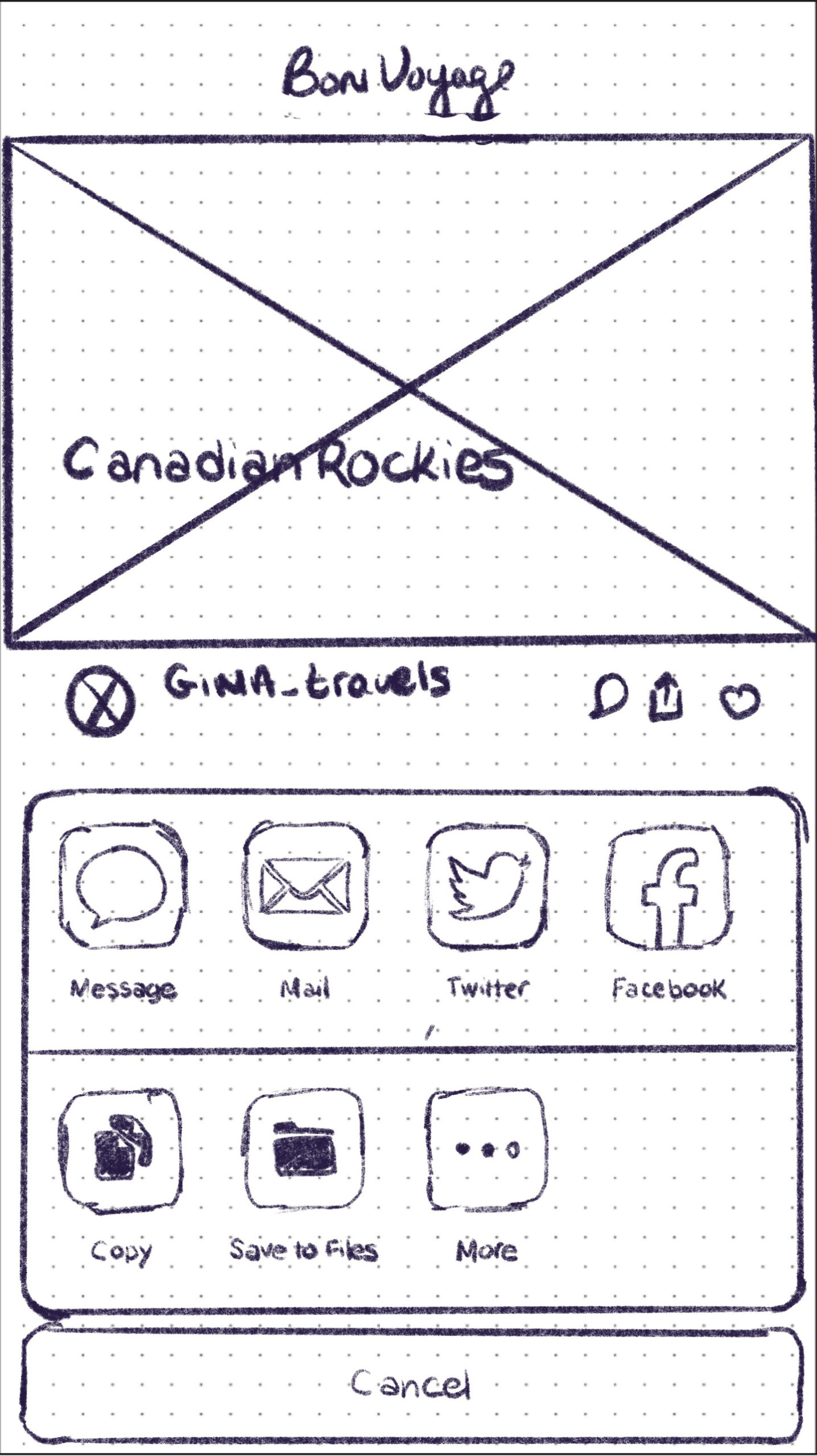
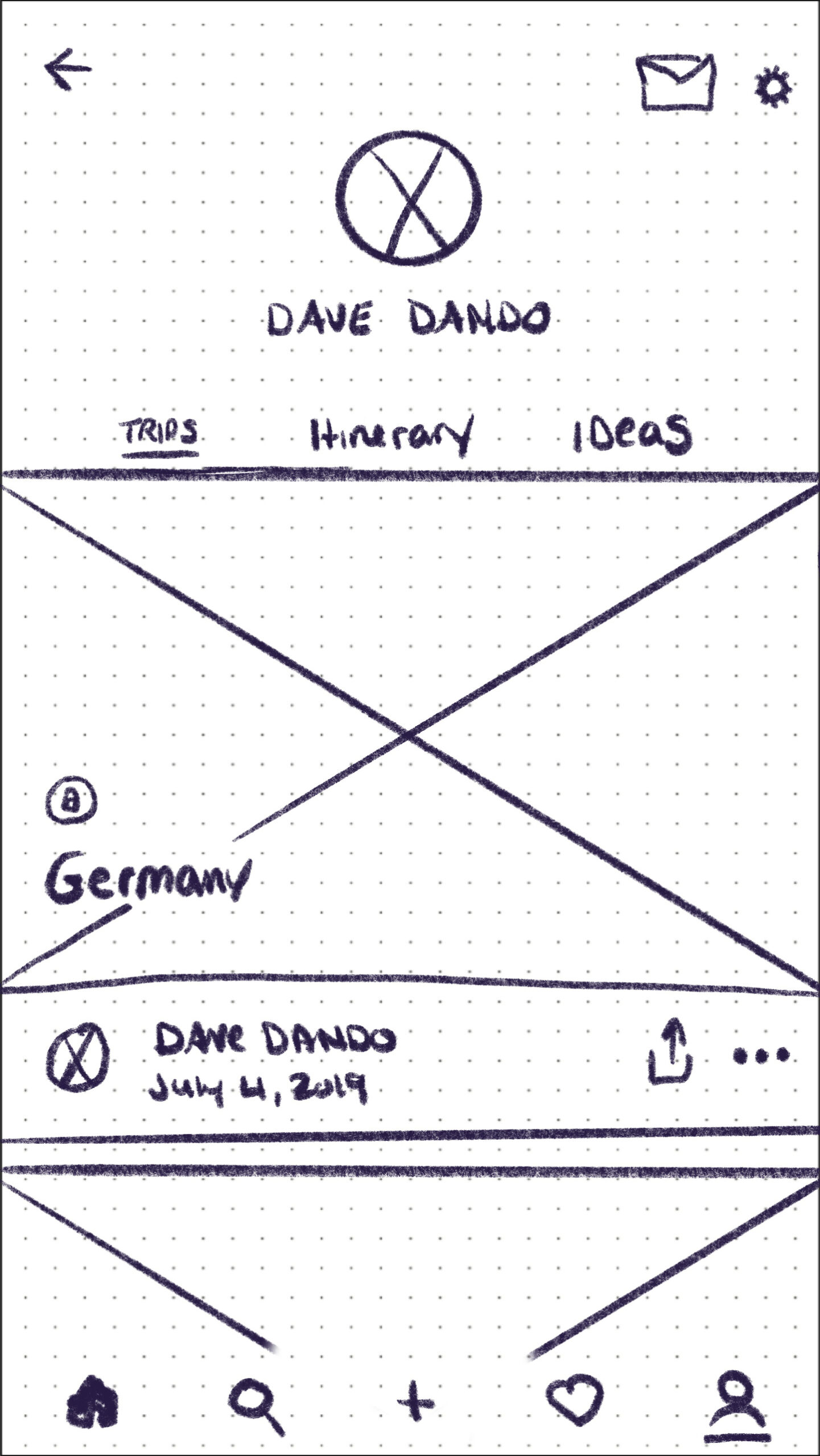
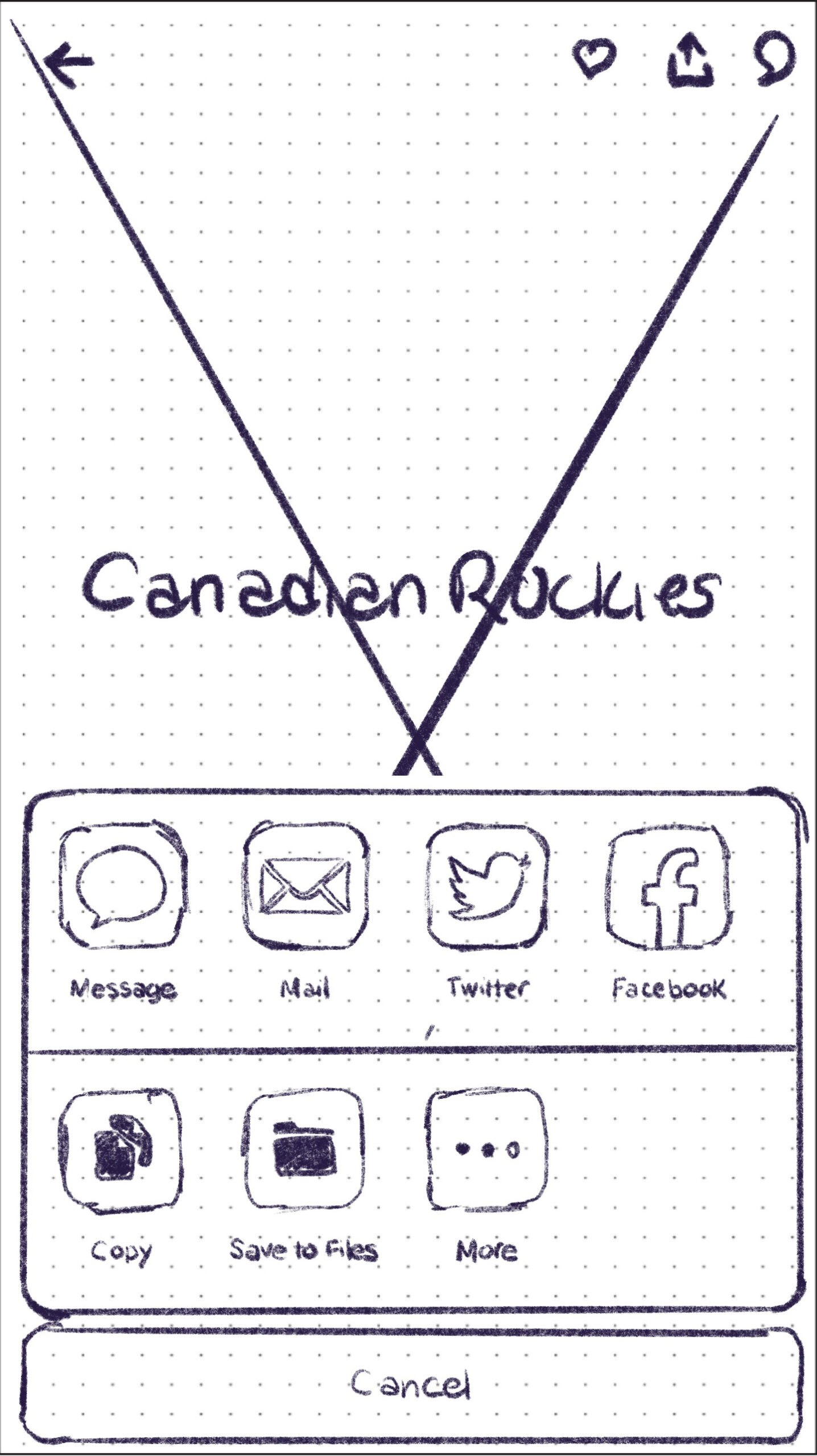
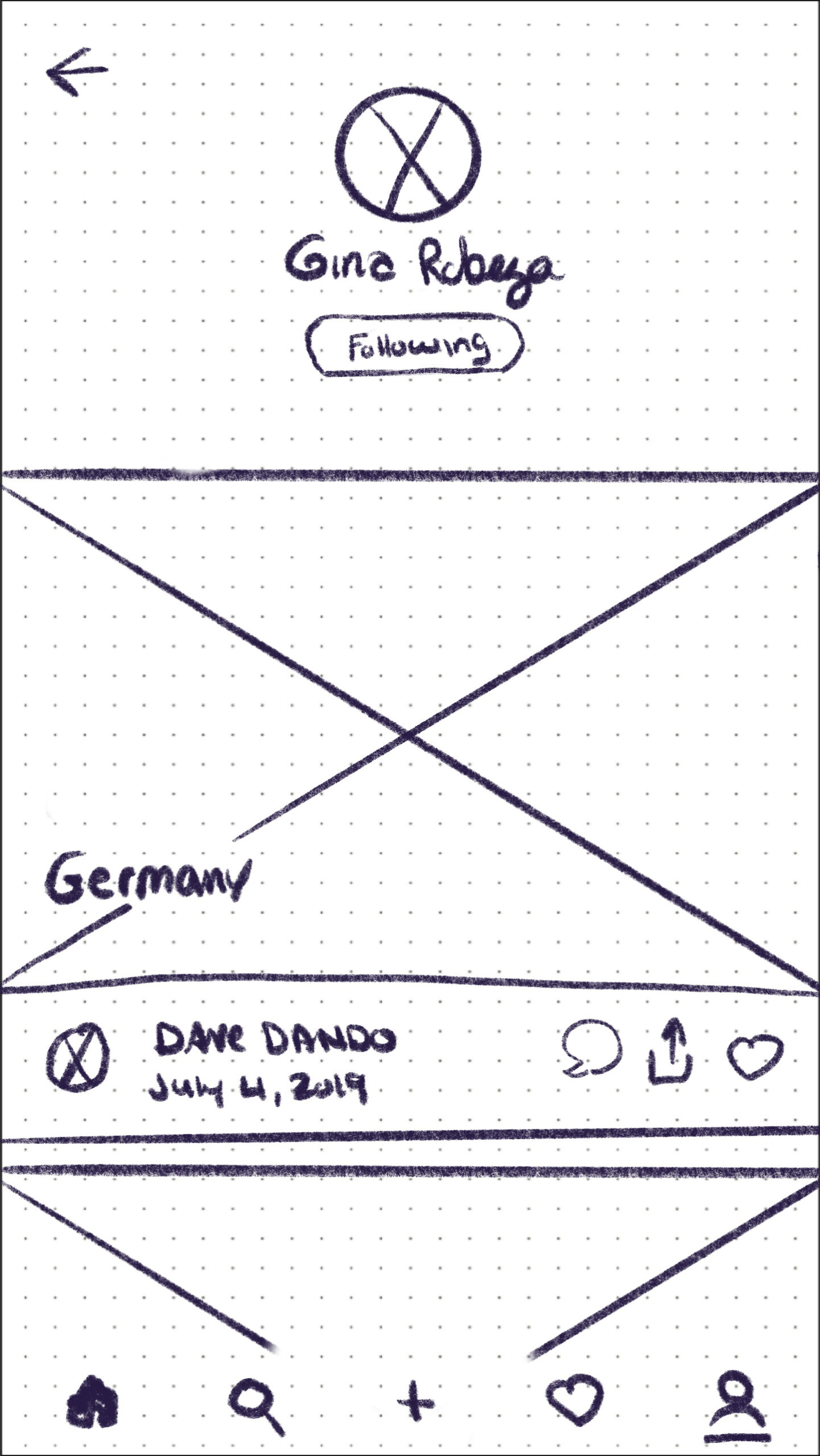
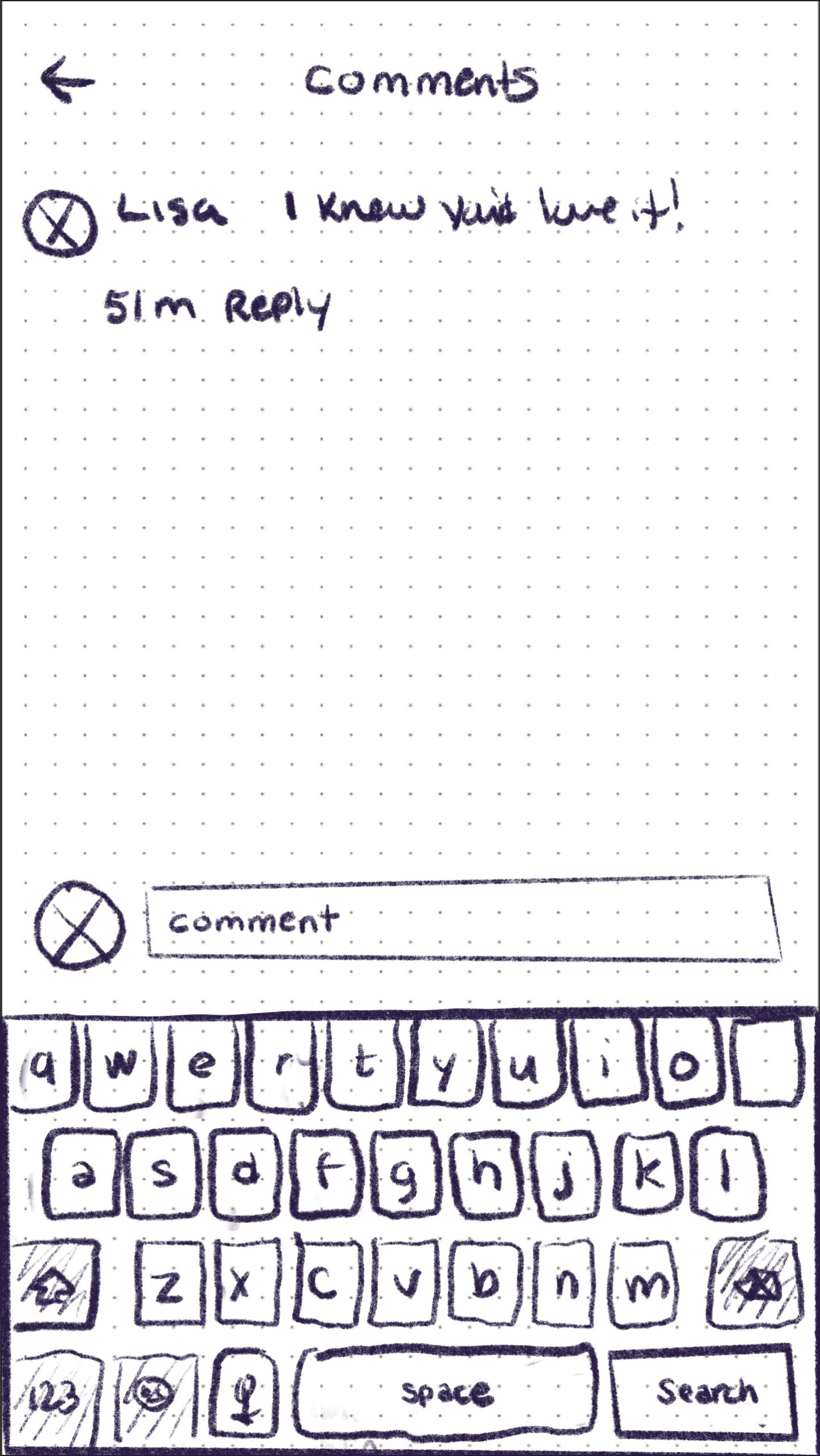
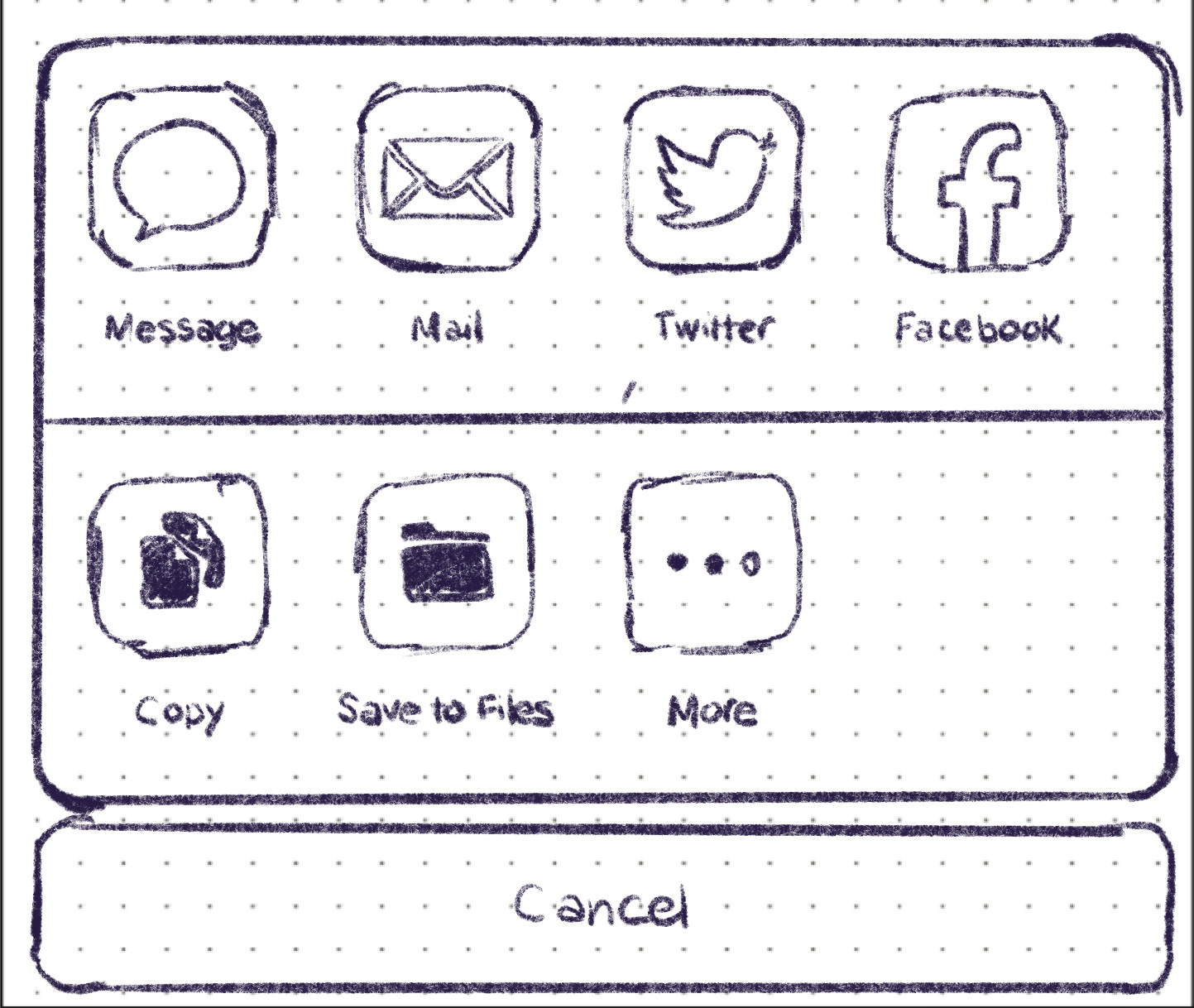
Mobiel Paper Prototype
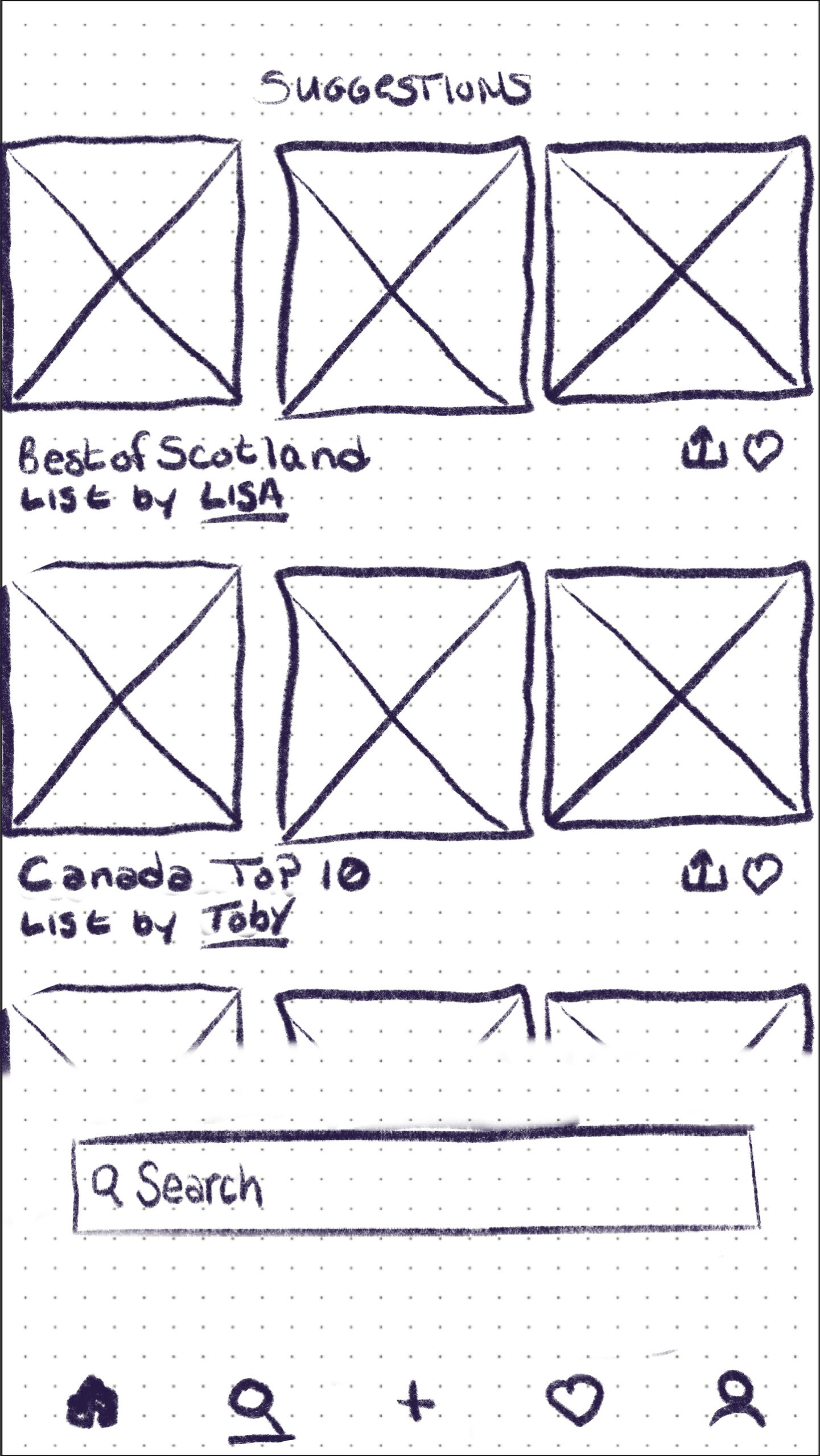
I kicked things off with quick, hand-drawn mobile wireframes—just to get ideas out of my head and onto the page. The goal wasn’t perfection; it was to start visualizing how someone might use the app in real life: what screens they’d expect, which actions they’d take, and how to keep the experience feeling simple and intuitive.
At the time, I was inspired by apps like Instagram, Dropbox, and Evernote—tools that feel effortless to use, but are actually really well-structured. I wanted Bon Voyage to have that same vibe: low-pressure, easy to personalize, and familiar enough that users could start exploring without a steep learning curve.
This phase was all about exploration. I tested different layouts, played with screen flows, and started to notice gaps in the user journey—like forgetting to include an actual itinerary feature (oops). That discovery helped guide what came next.
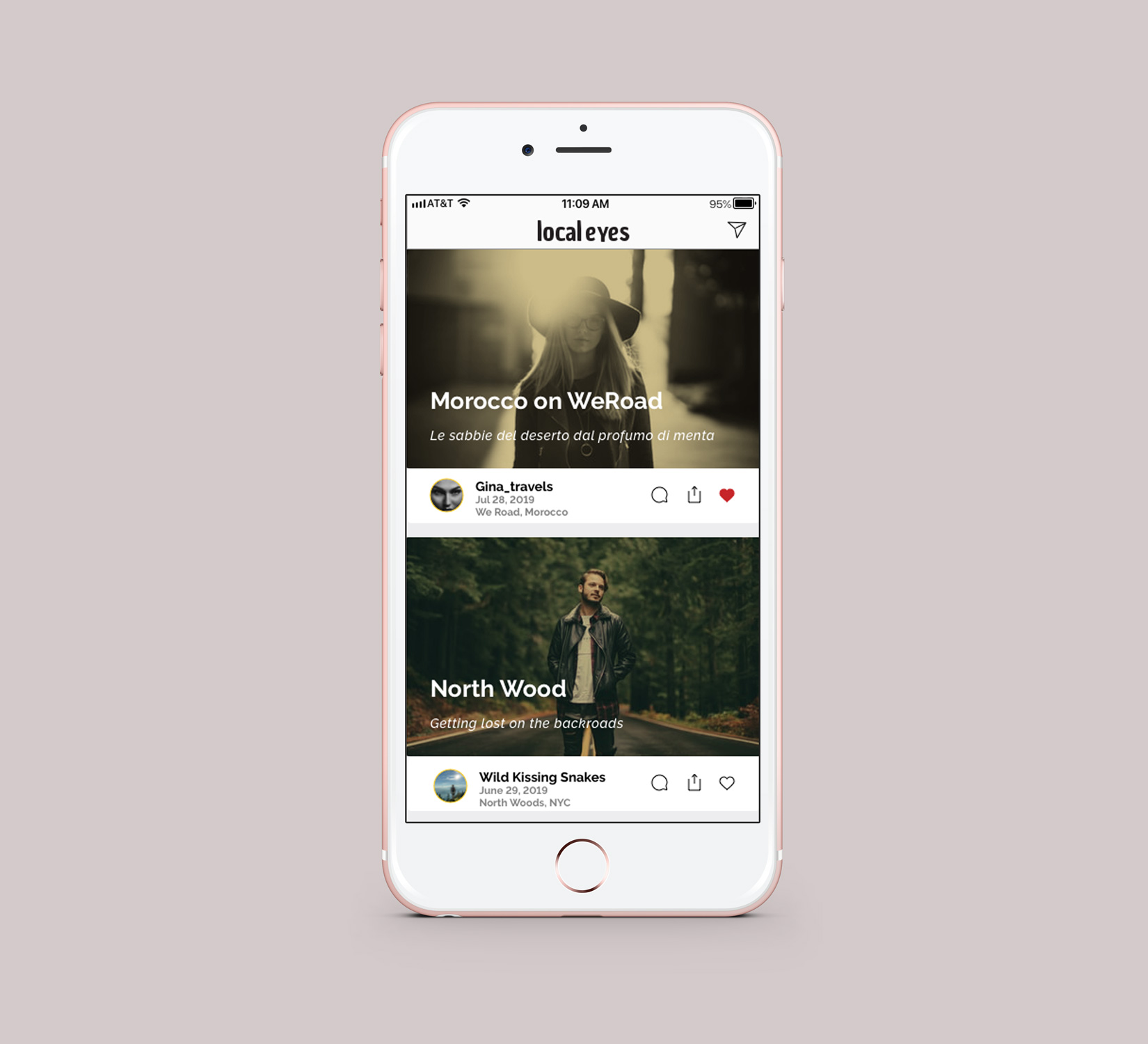
Digital Wireframes
Once I moved into the digital wireframes, I shifted focus to refining layout and functionality. This was the point where I started plugging in key features that had been missing from the sketches—like the itinerary view—based on what users actually said they needed: smoother planning tools, easy sharing options, and content that felt tailored to them.
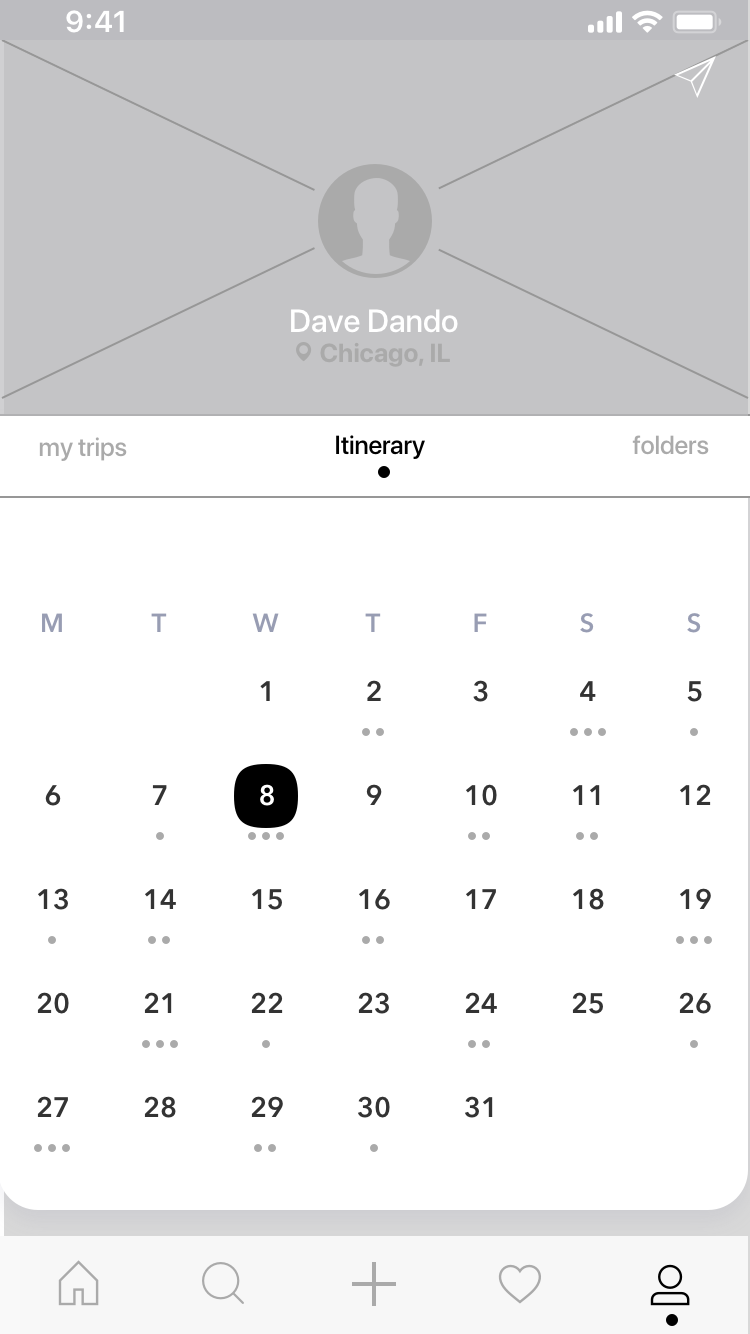
For the itinerary, I looked to familiar tools like Google Calendar and iOS Calendar, borrowing interaction patterns that already feel second nature—like tapping a date to add something—and translating them into a travel context. I also reworked the bottom navigation to keep core features just one tap away and made sure options like “save to folder” or “share with friends” followed mobile conventions people already know.
This round was about bridging the gap between rough ideas and real usability—turning early concepts into something that felt natural to navigate and genuinely helpful to use.

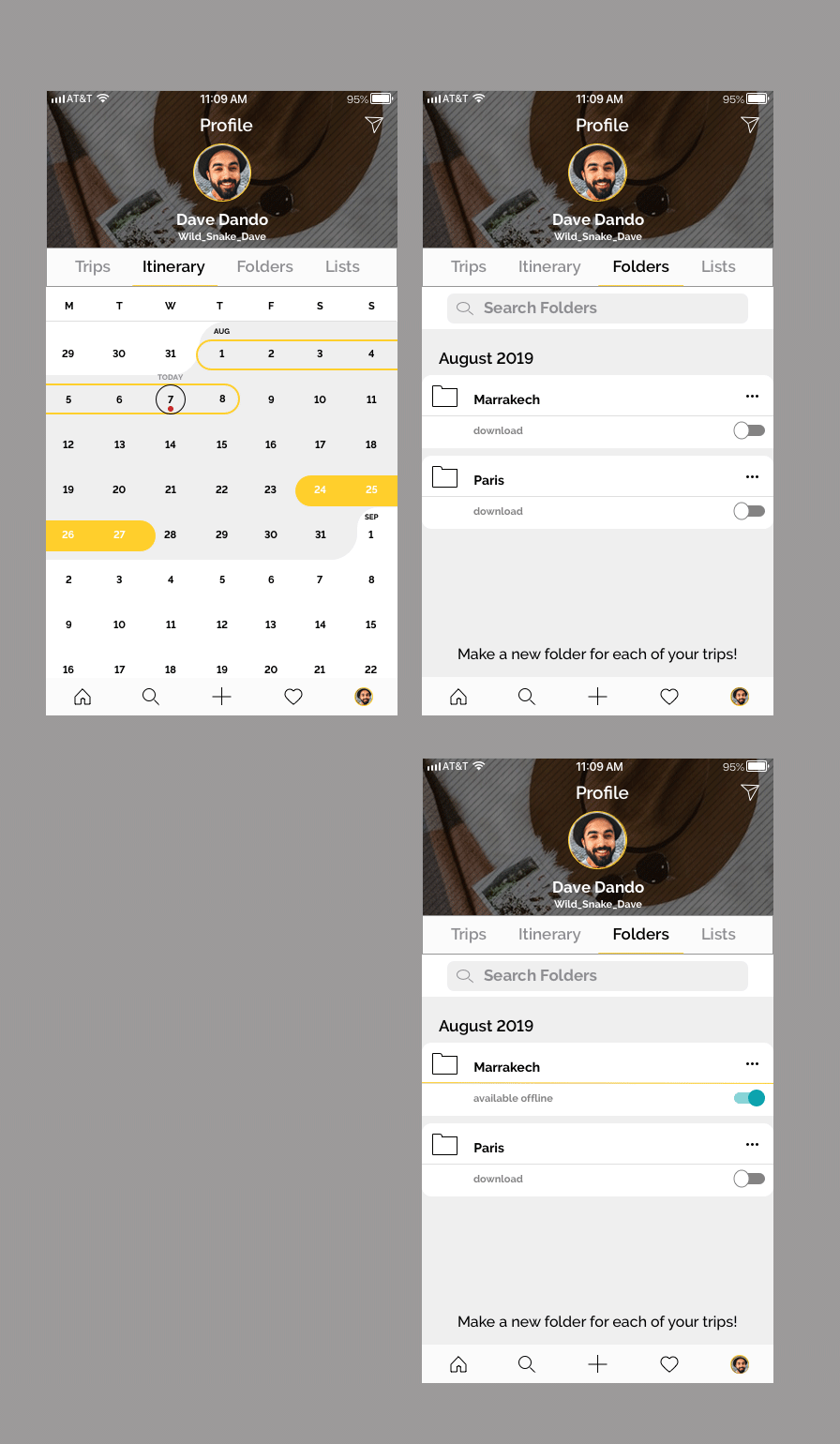
itinerary calendar view helps users visually organize and manage travel plans broadly.

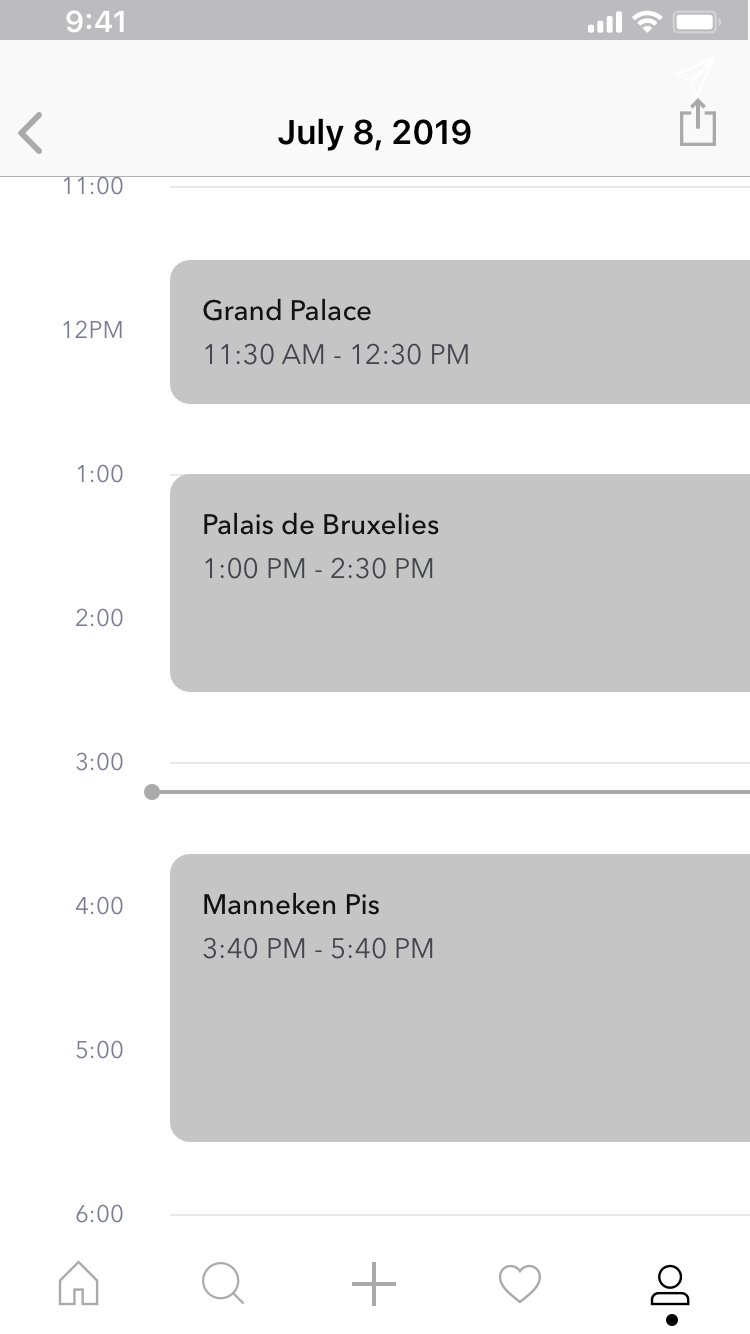
Itinerary Day View gives users a clear overview of plans per day, improving time management

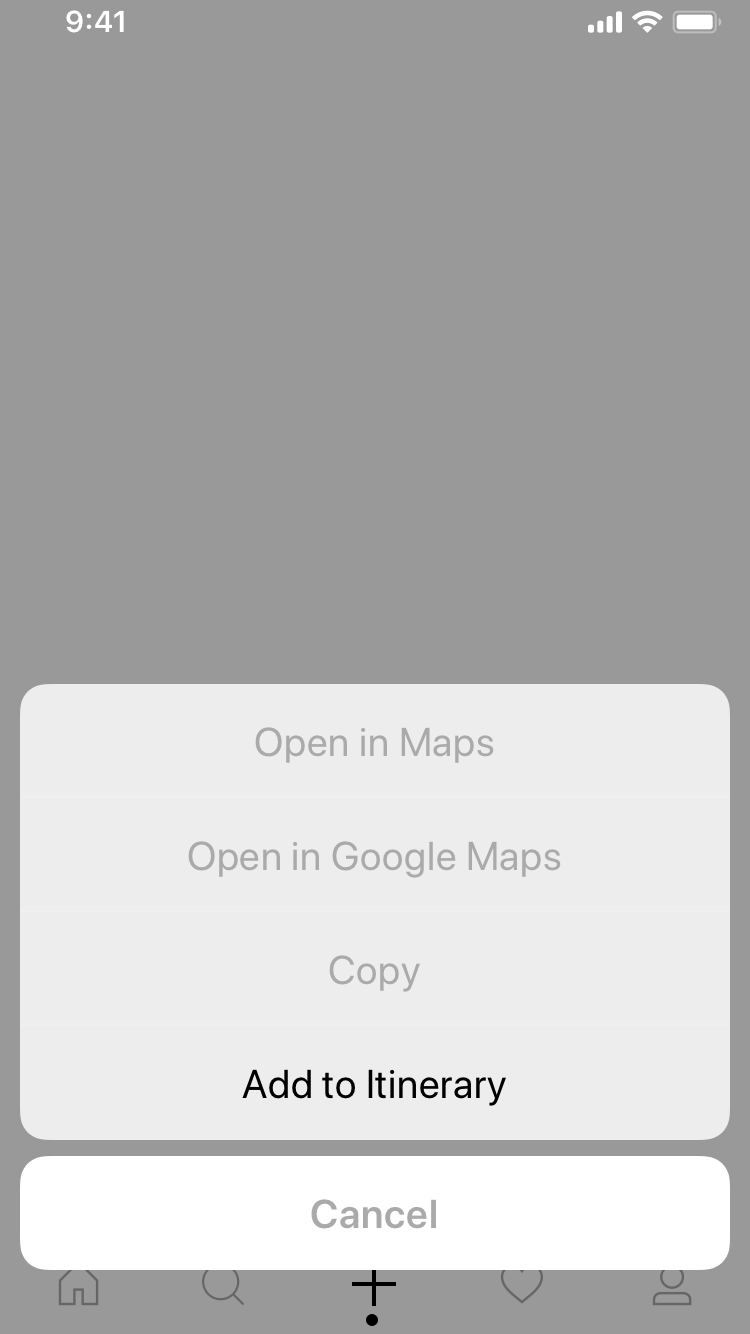
Add-to-itinerary button from post allows users to quickly add activities to their schedule without switching context

Map location with 'Add to Itinerary' enables real-time trip planning by adding nearby places directly
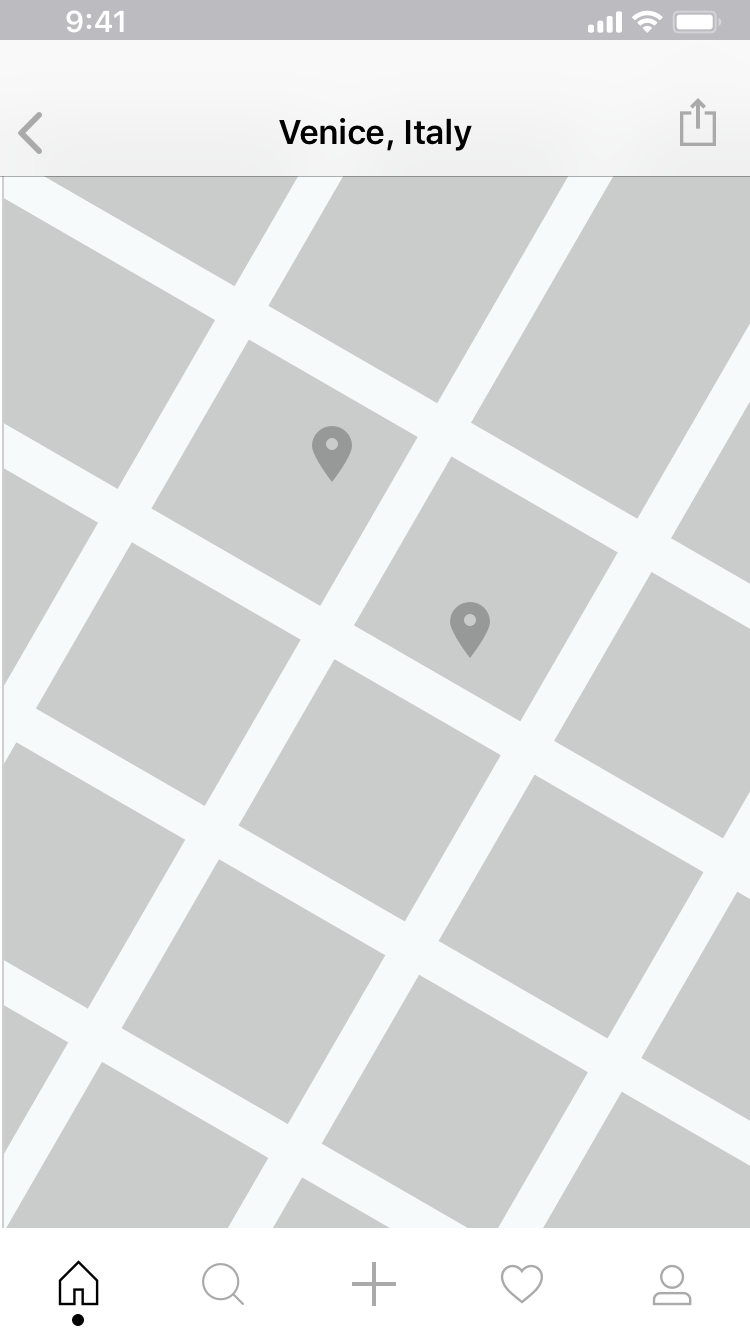
Interactive map with pins helps users locate experiences spatially and plan around proximity

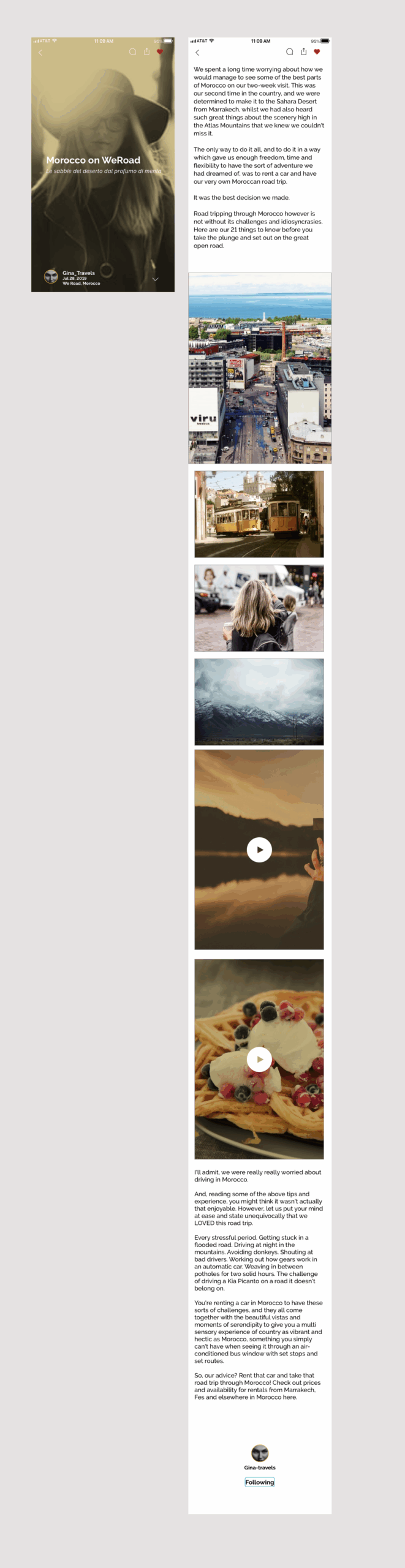
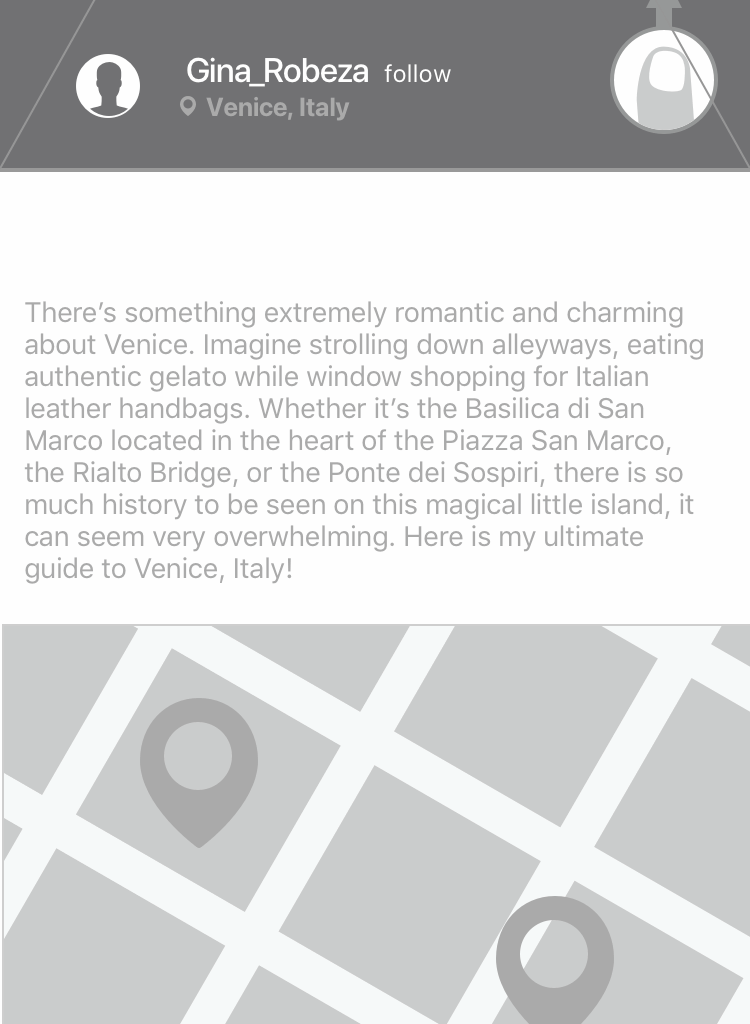
Post with embedded map gives context to the experience and builds trust with location info

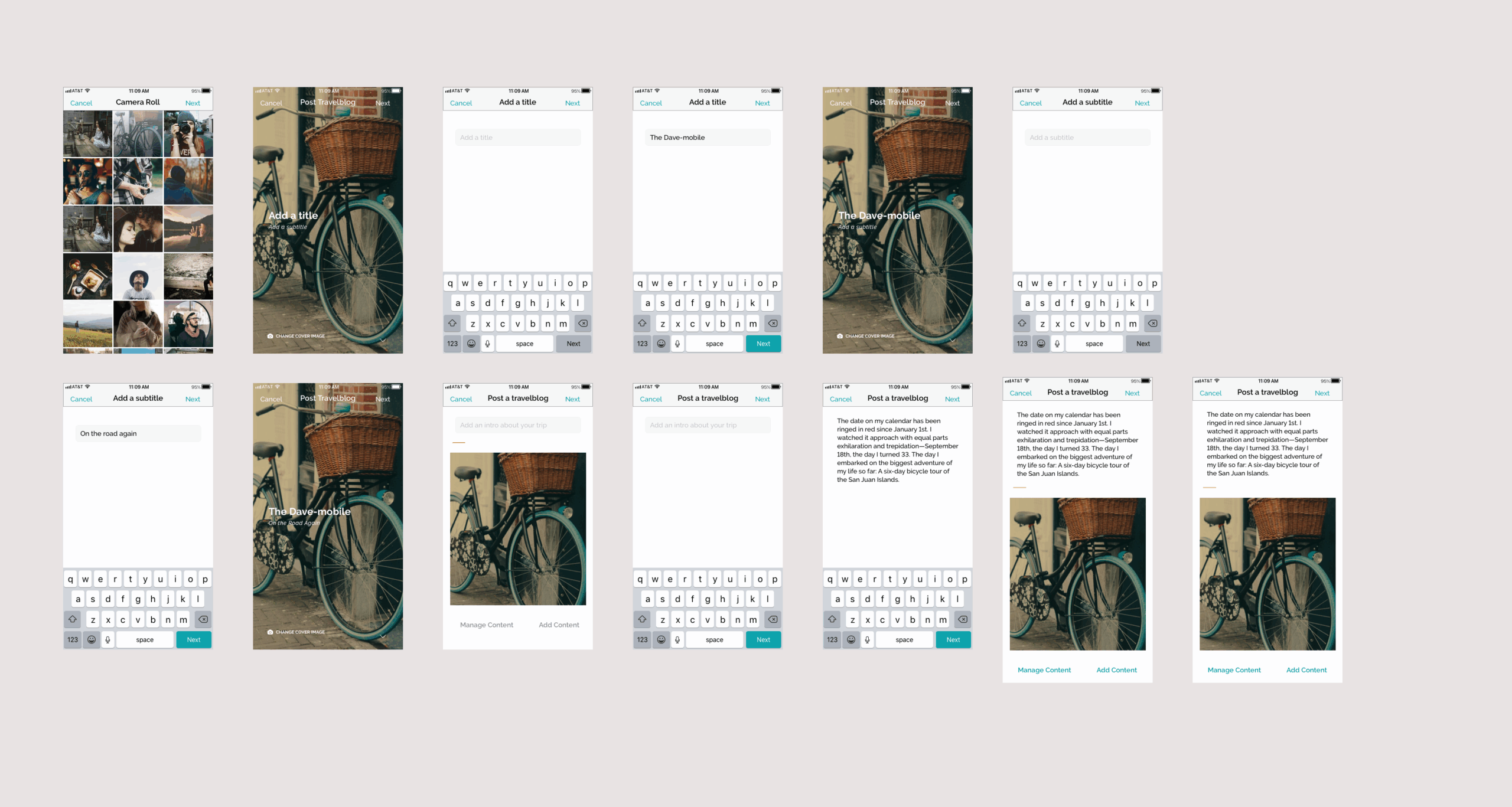
Create post / Add experience empowers users to share and reflect on trips, contributing to the community

Text input, map, and media for post enables storytelling and documentation of personalized experiences

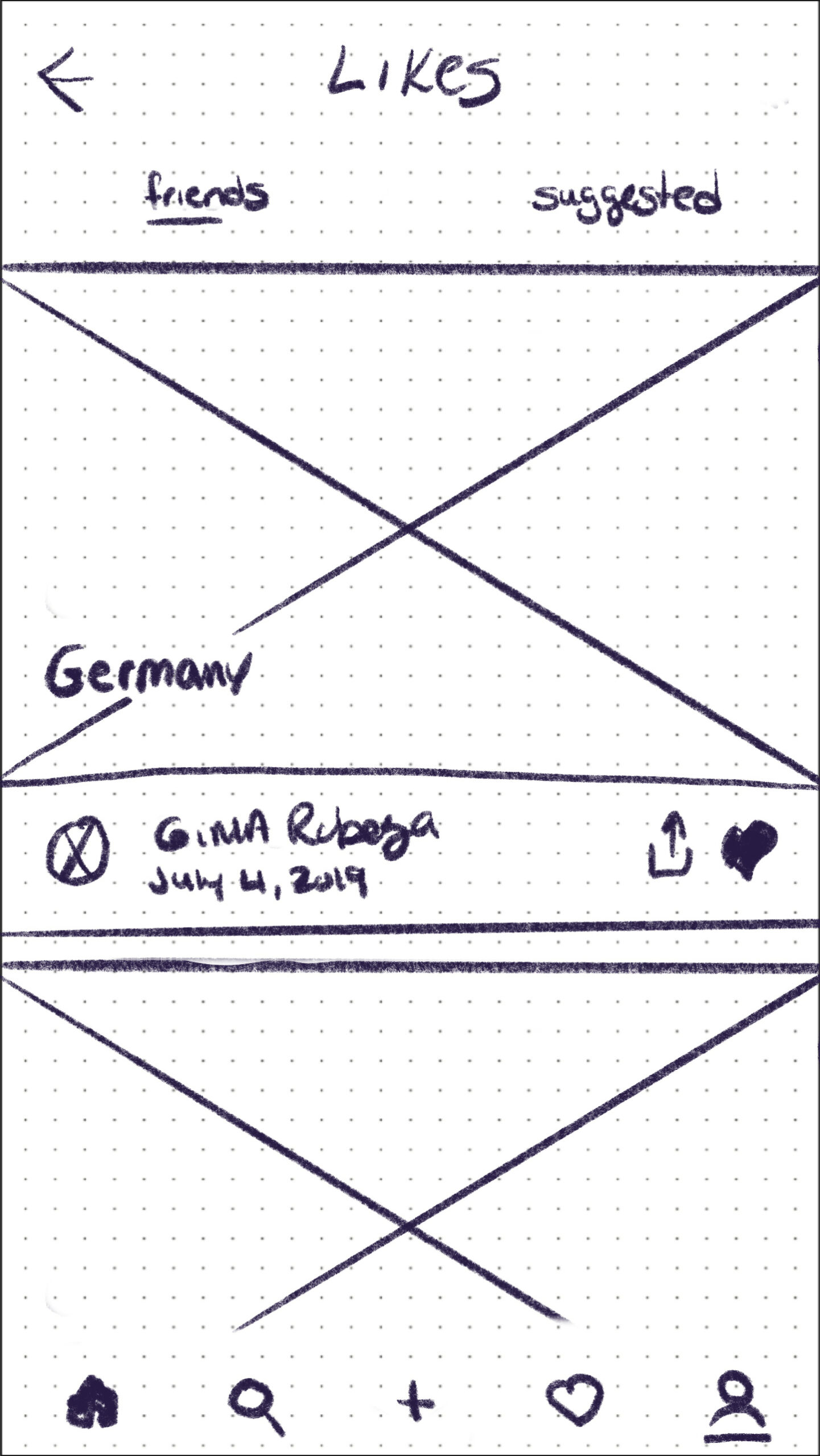
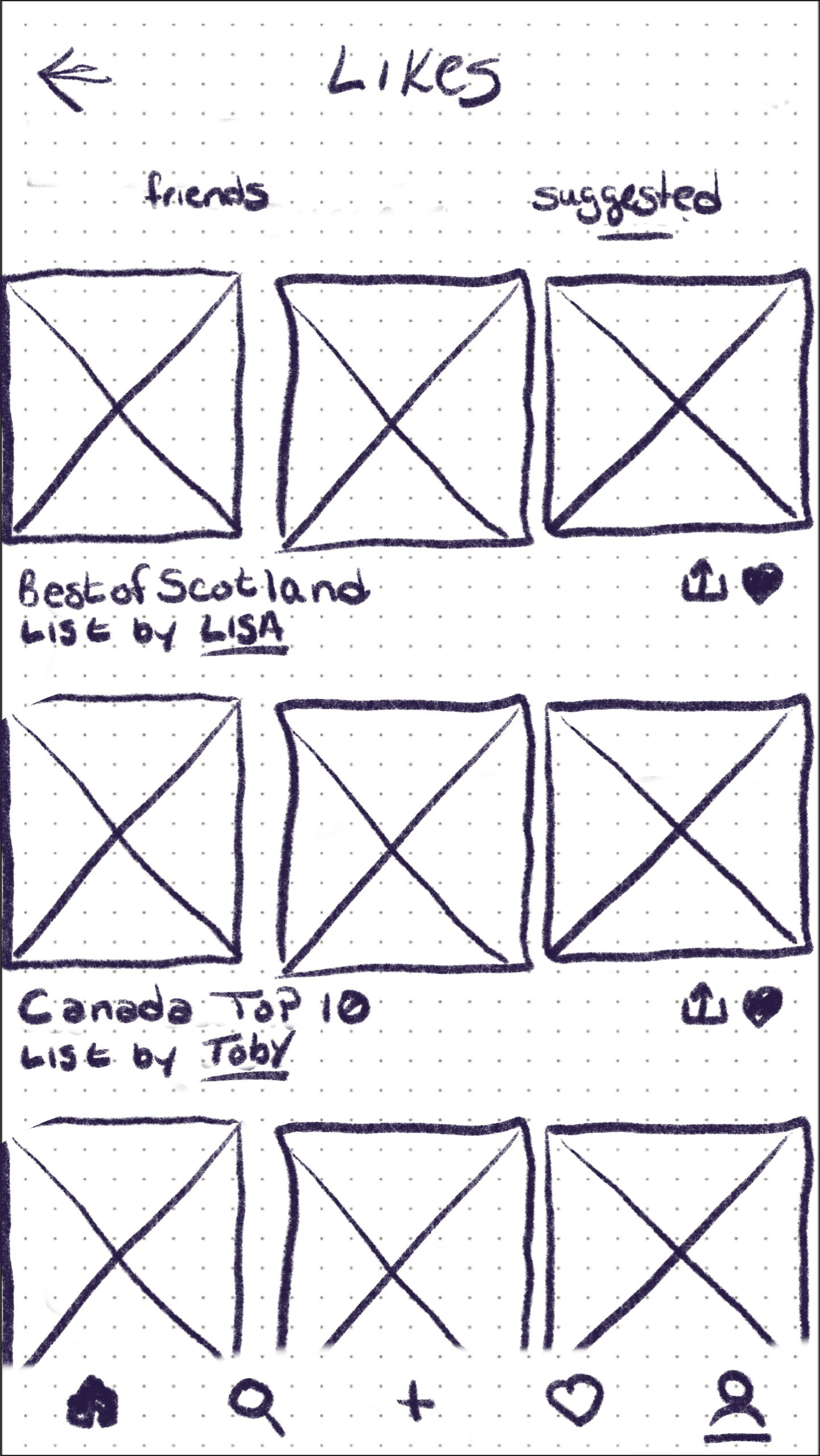
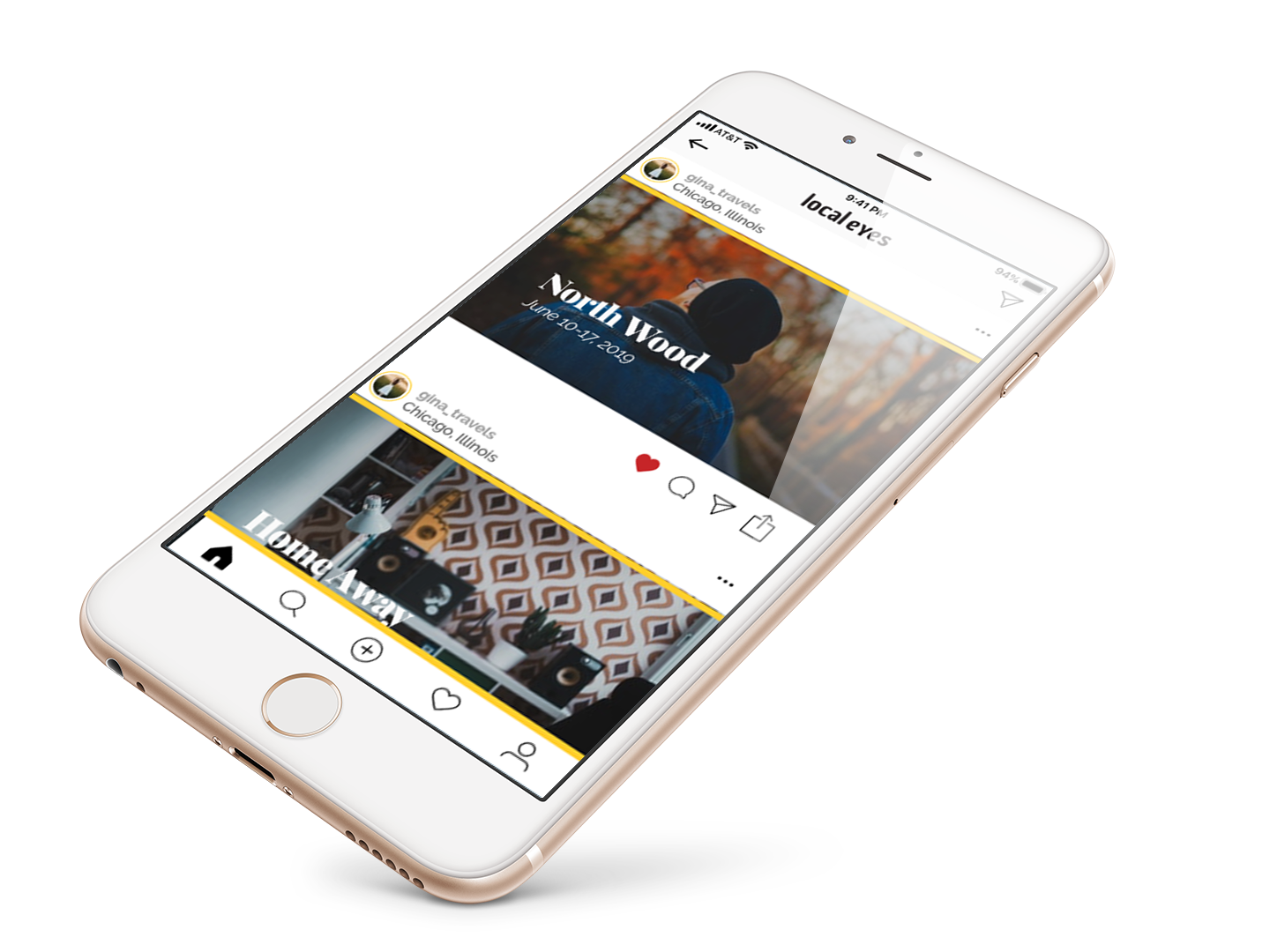
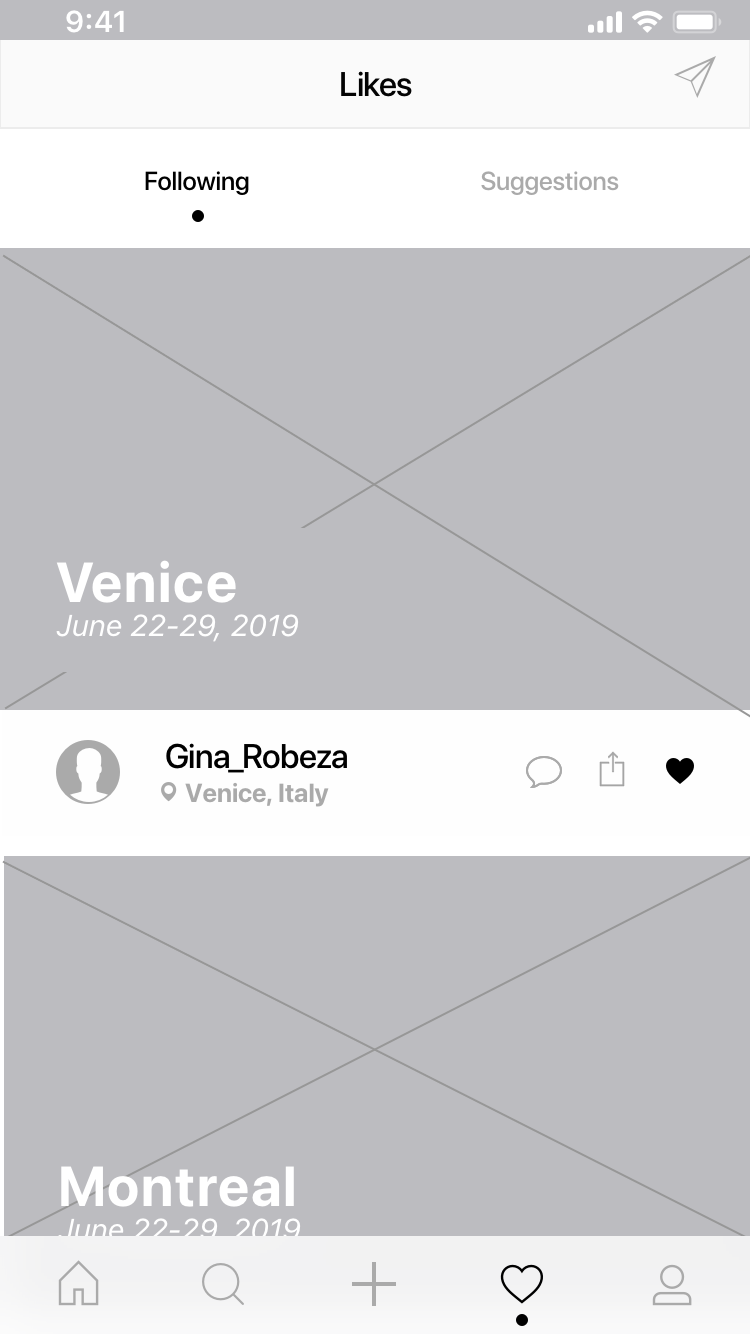
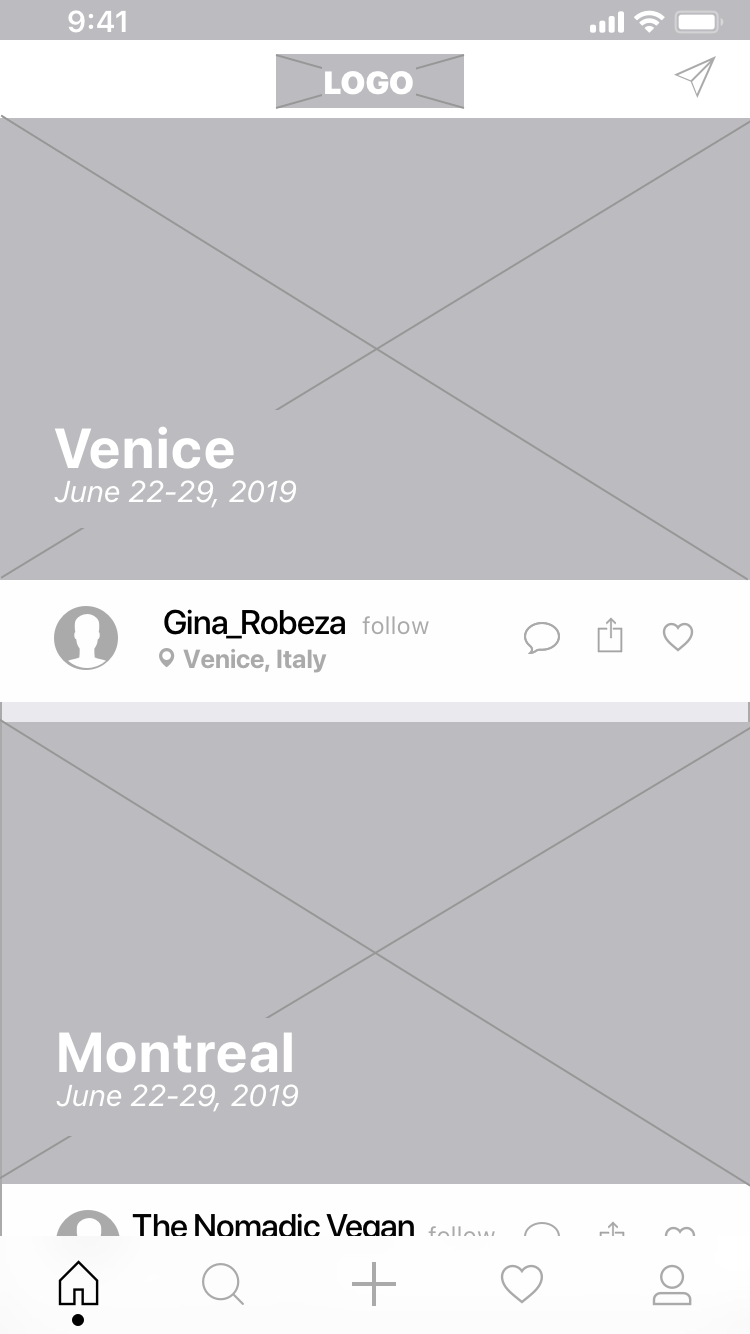
Liked posts from friends aurfaces trusted recommendations, boosting credibility and relevance

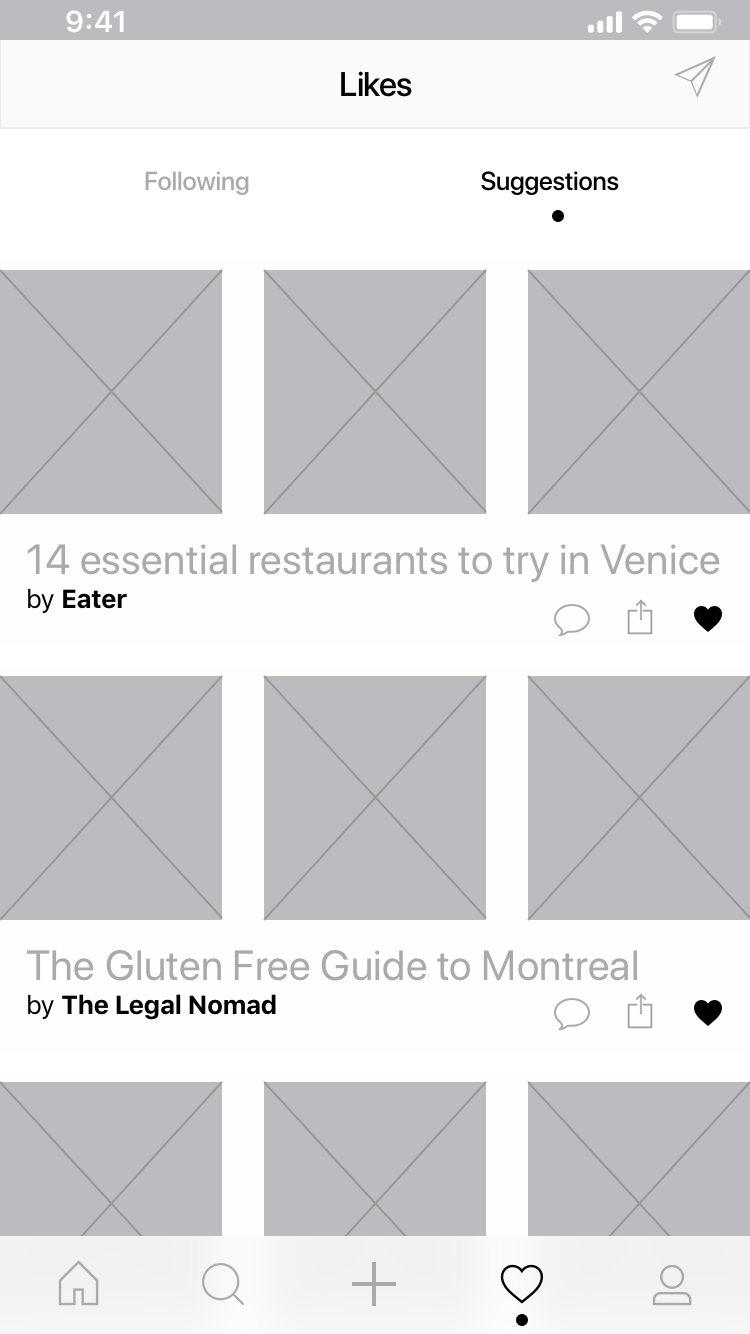
Suggested liked posts encourages discovery based on similar interests or behavior

Scroll feed of user content provides a steady stream of real traveler recommendations

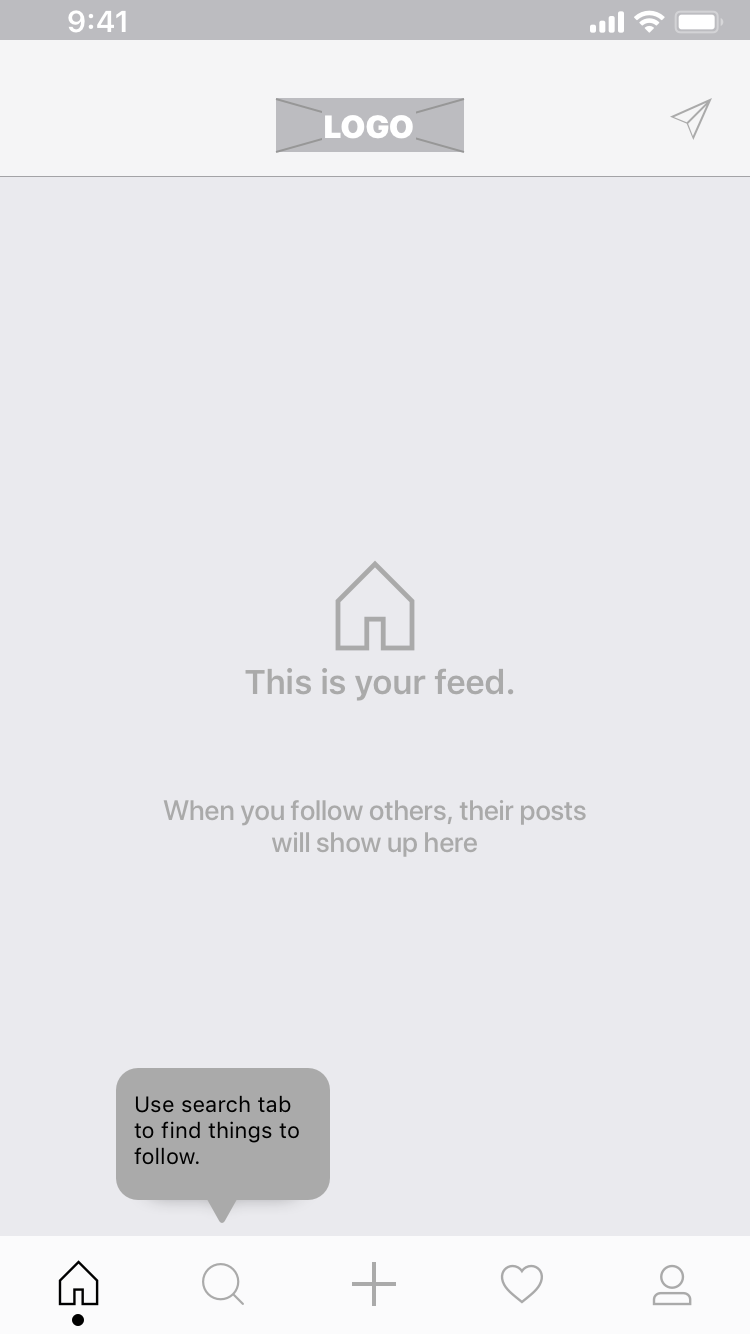
Empty state with prompt encourages users to explore or post, guiding action

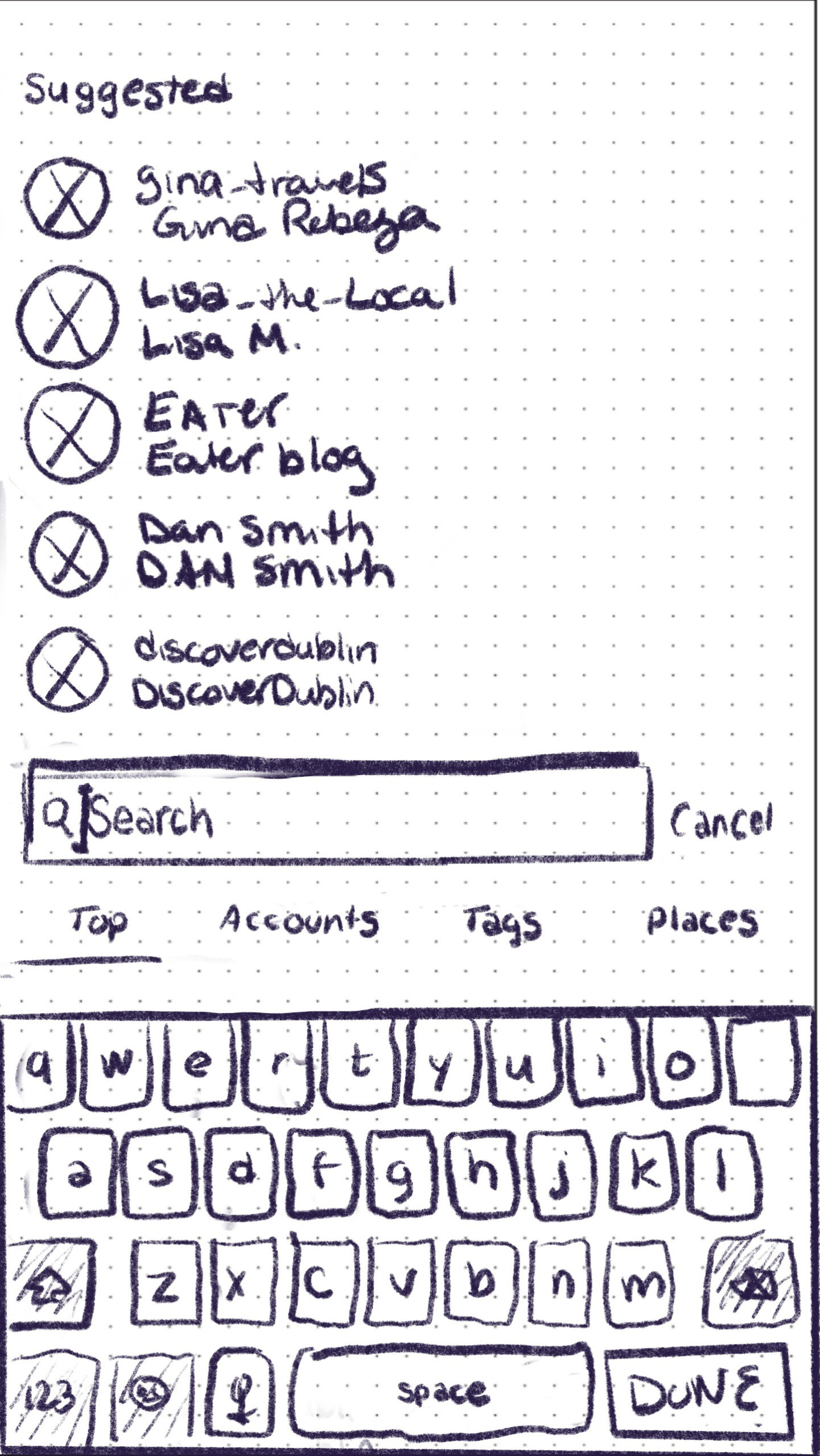
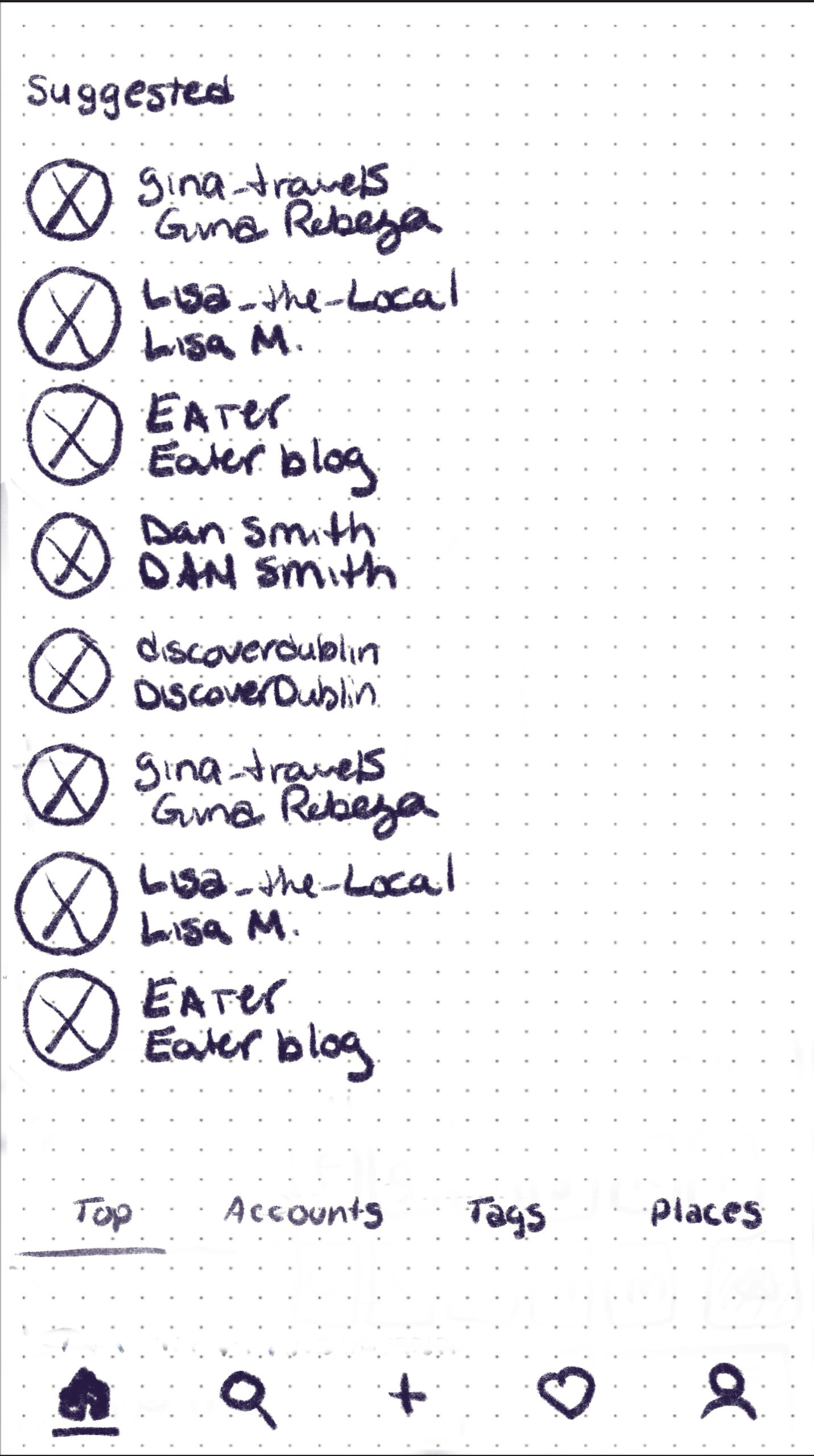
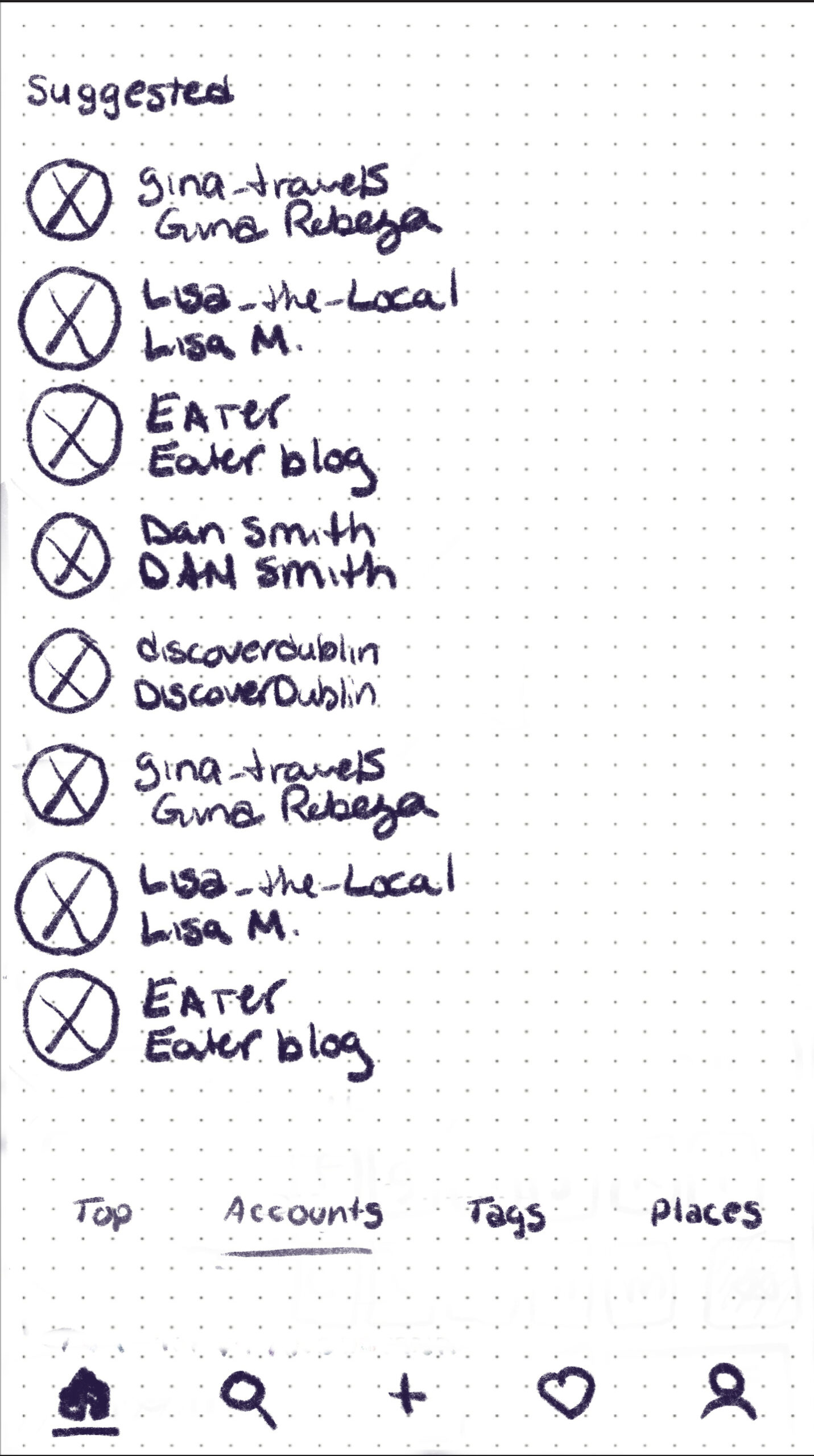
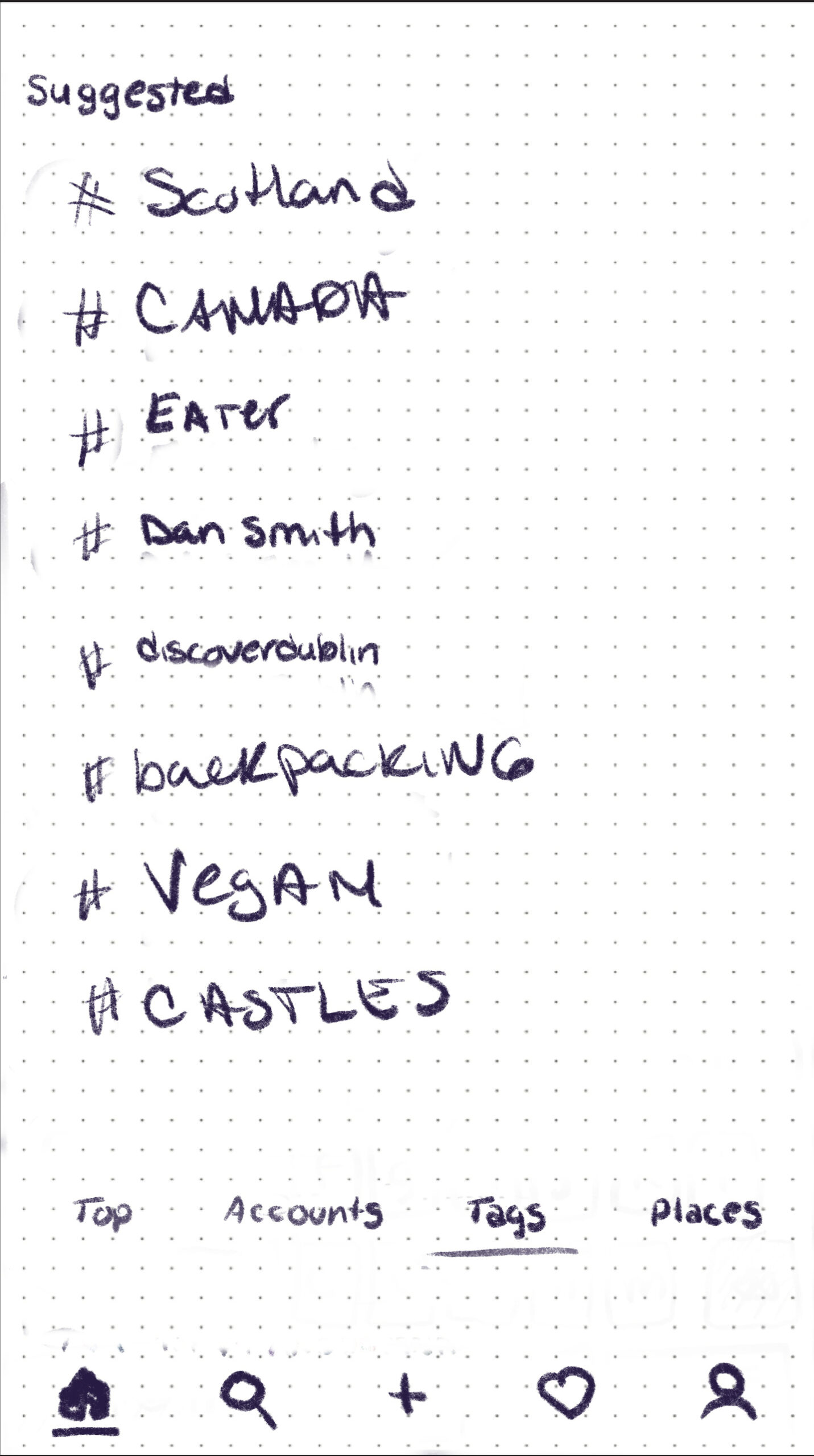
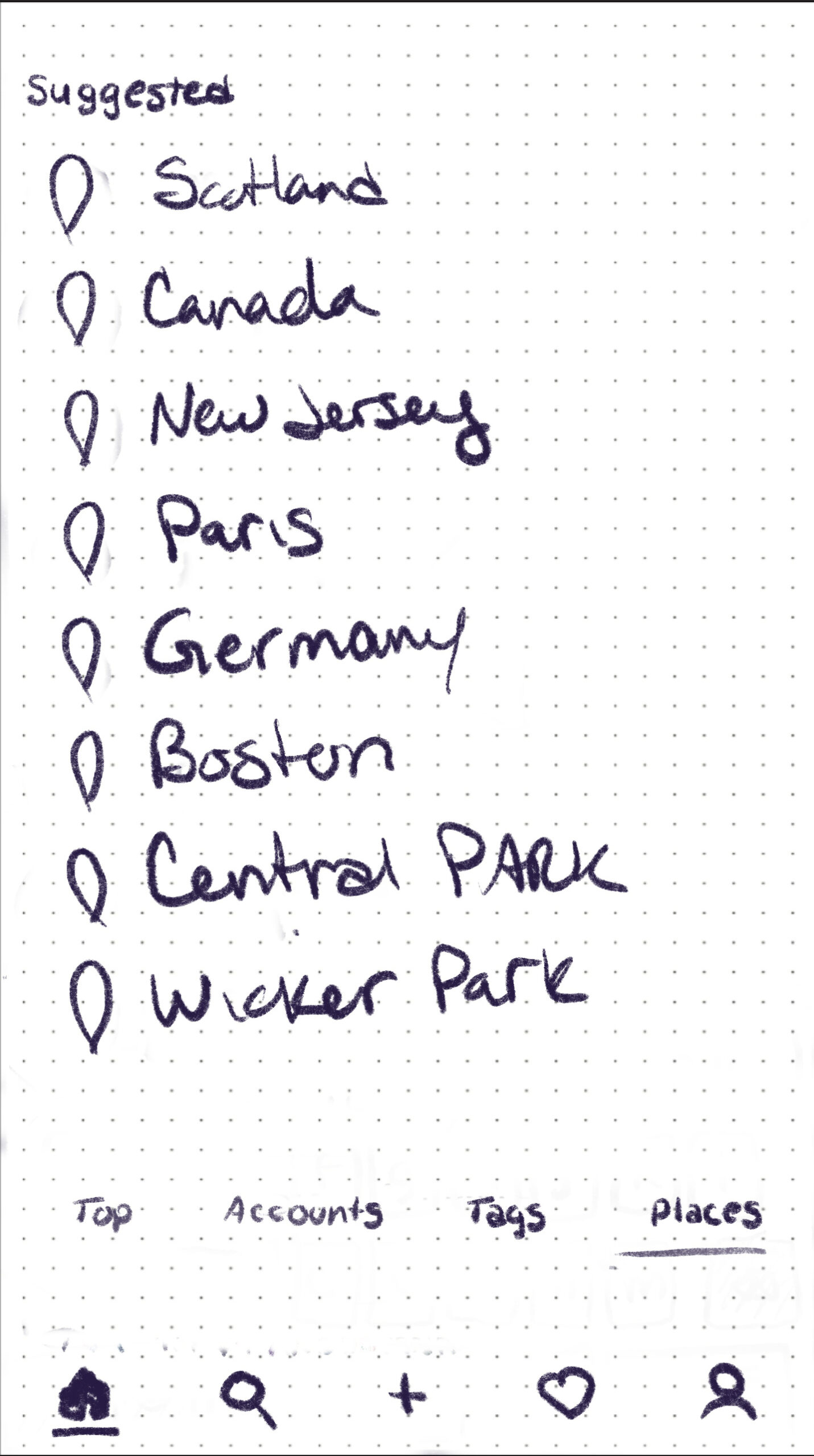
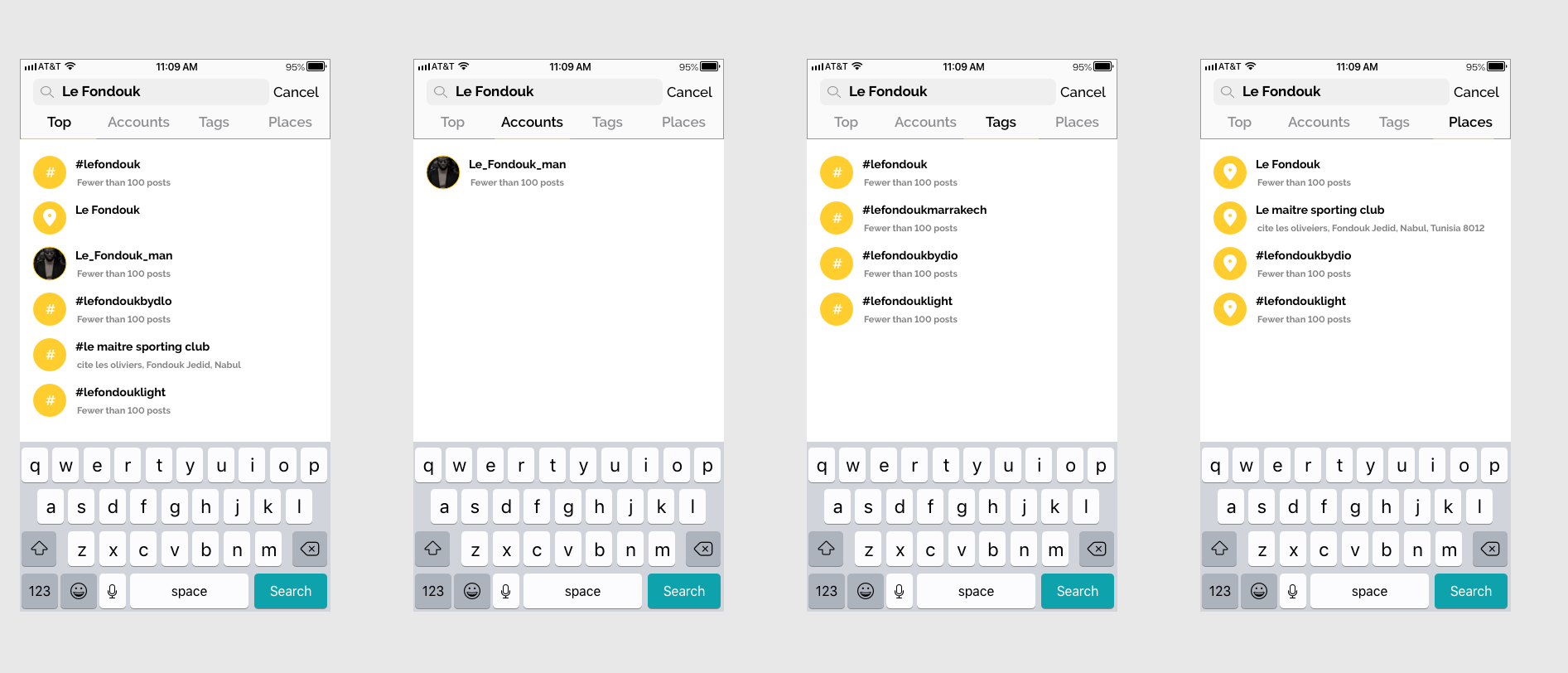
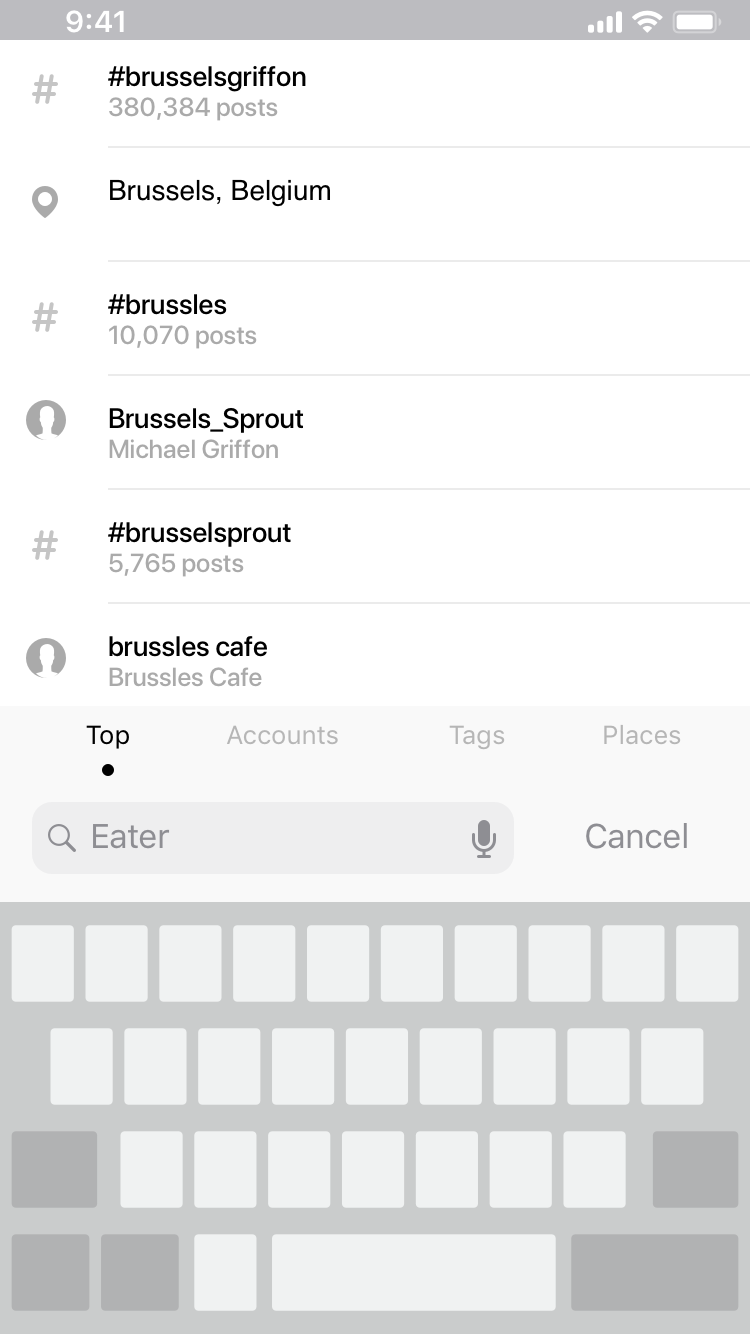
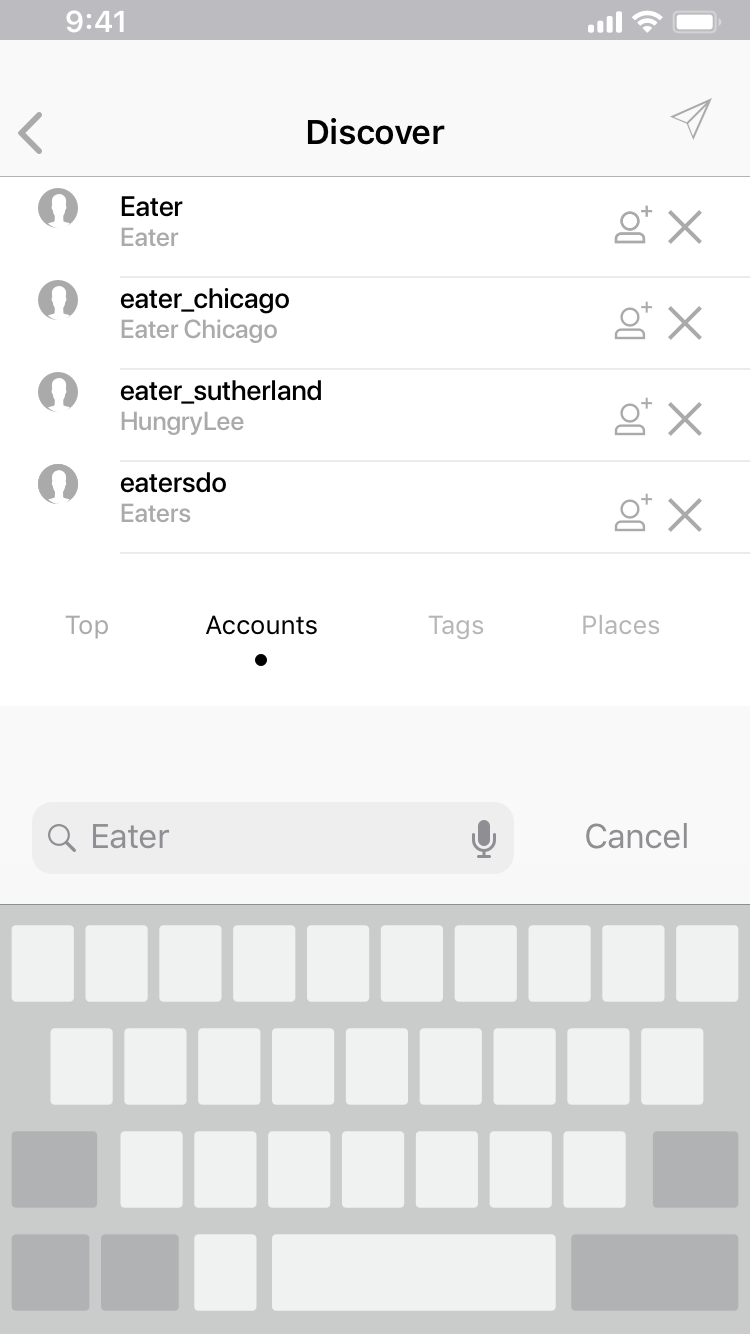
Search bar with category tabs makes it easy to switch between people, tags, and places
Search results: top content quickly shows most popular or relevant content

Search results: accounts lets users find and follow specific voices they trust

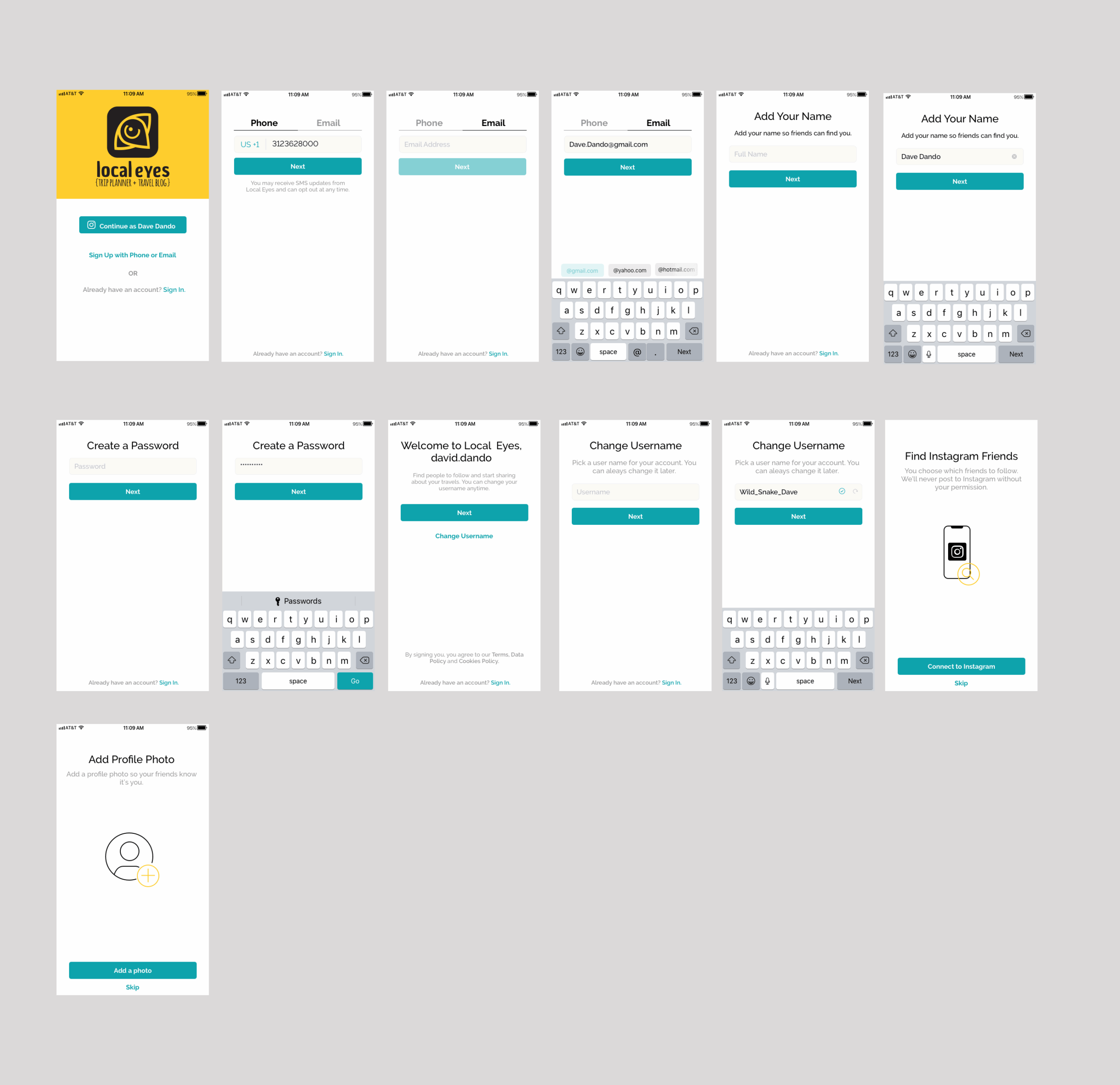
Login with email or social provides frictionless access with familiar auth options

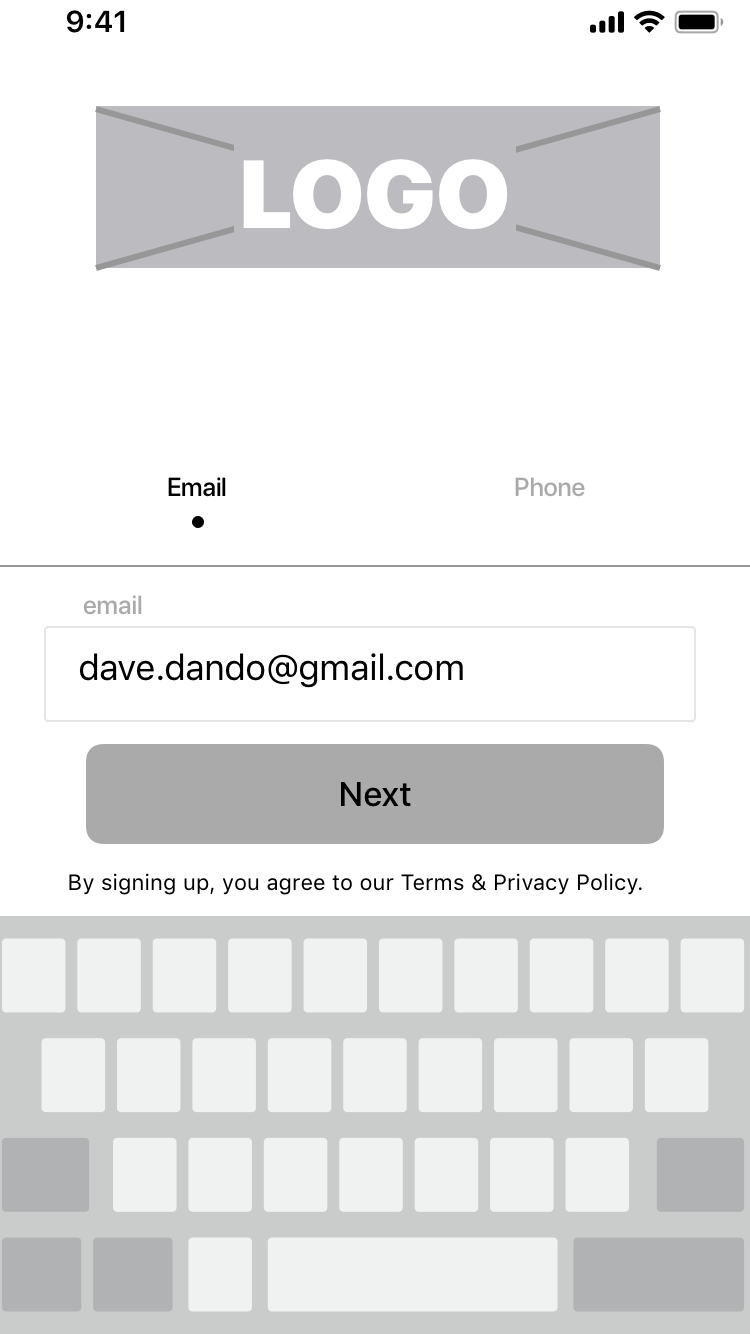
Email entry screen supports secure and flexible account setup

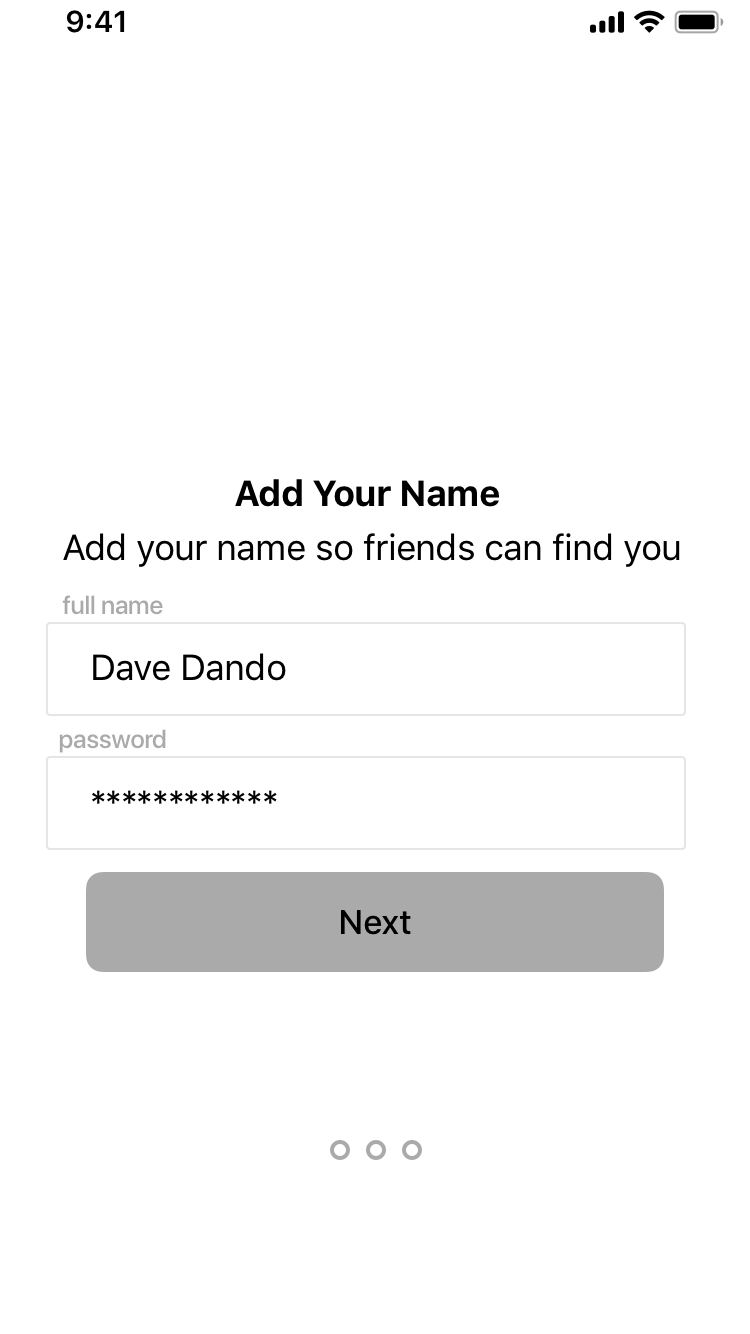
Verification screen confirms identity and account creation

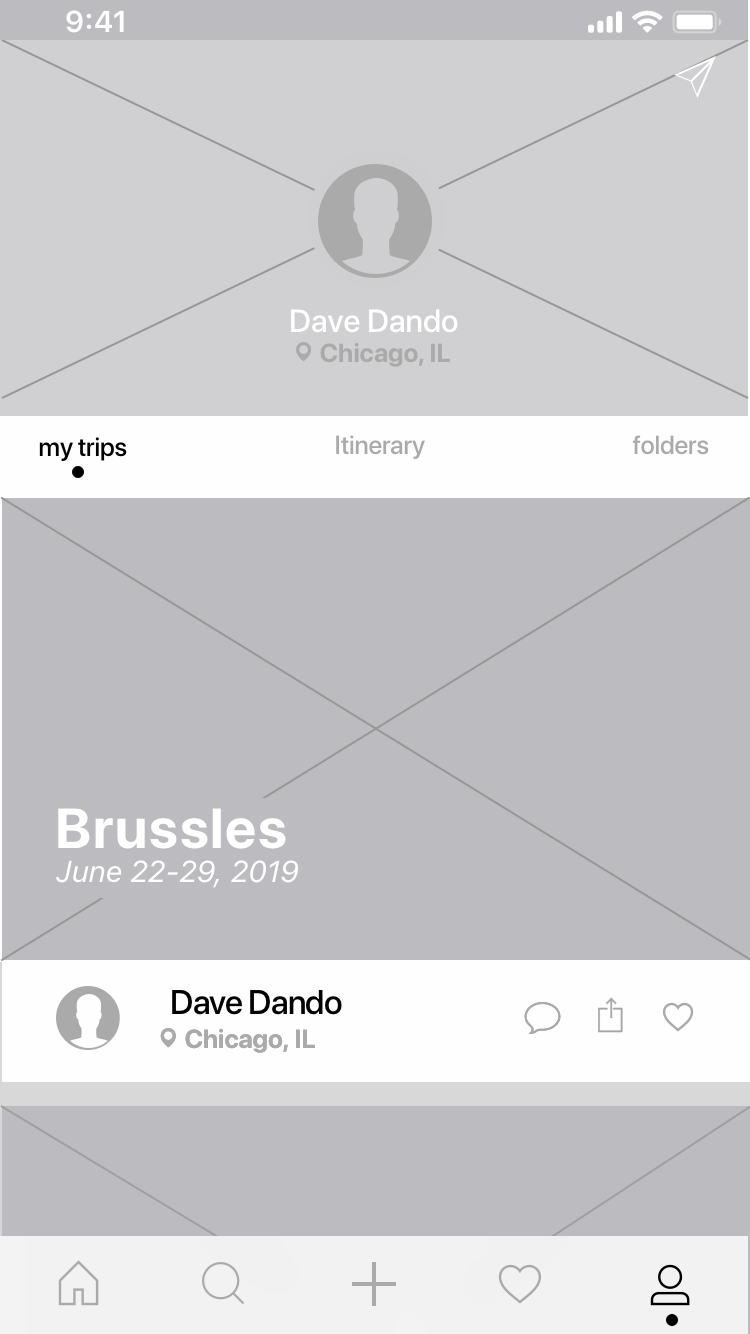
User profile with tabs: saved, folders, itinerary gives quick access to personal content and planning tools
Moodboards
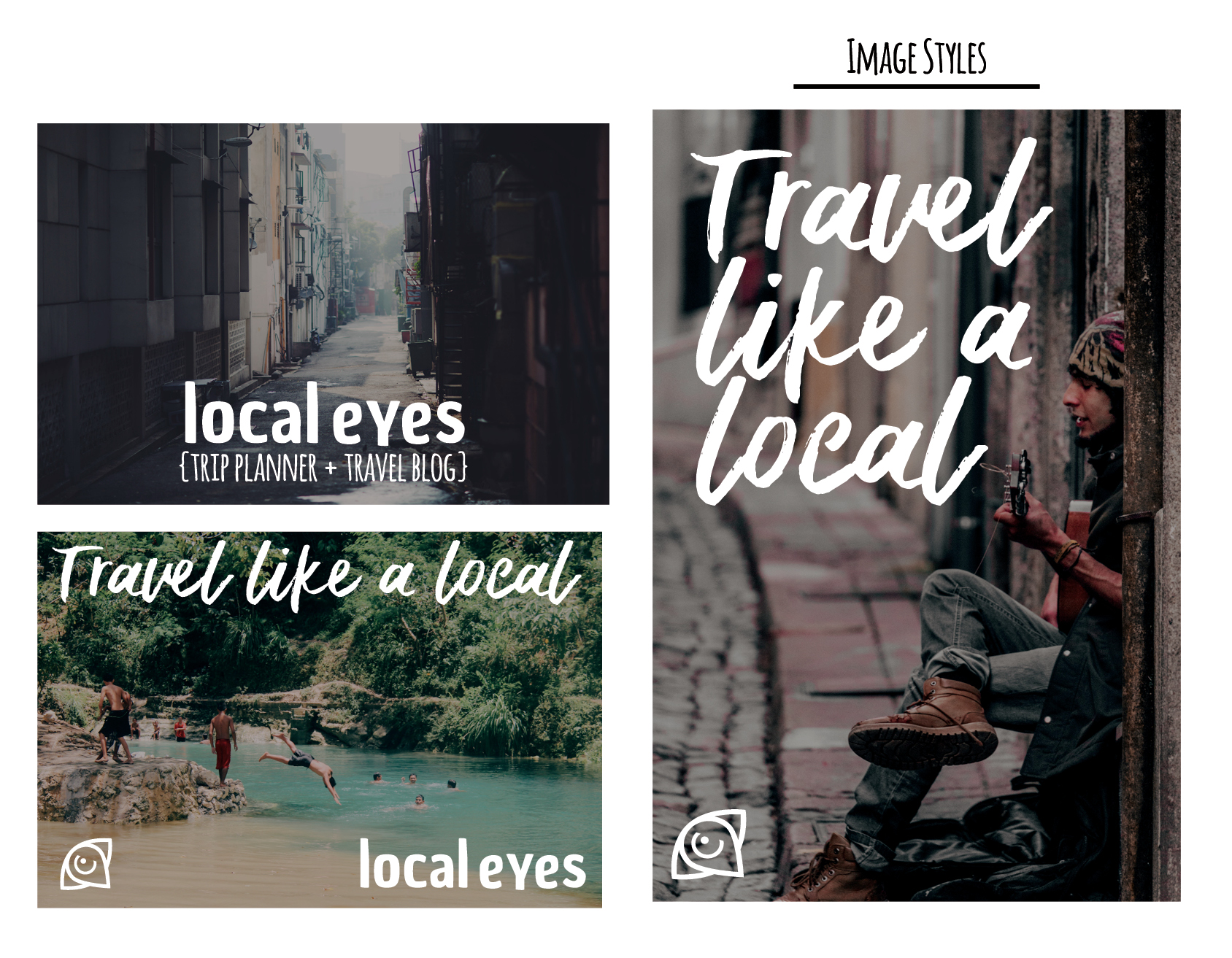
To kick off the visual identity, I created two moodboards to explore different directions the brand could take. One leaned bold and playful—pulling from vintage travel decals, quirky signage, and expressive hand-drawn lettering. The palette was vibrant: turquoise, golden yellow, and deep navy. Paired with character-rich sans-serif type, it gave off a spontaneous, social energy.
The second moodboard was more grounded and nostalgic. It took cues from travel scrapbooks and postcards, with softer textures like kraft paper and linen. The colors were muted—rust, dusty olive, and slate blue—and the typography was clean, modern, and handwritten. Still sans-serif, but with a more personal and calm tone than the first.
Exploring both styles helped me understand how visual tone could influence user expectations. These early choices shaped how I approached layout, typography, and UI elements later on.
Branding
Before diving into visual design, I ran a competitive analysis of five travel-related apps—three direct and two indirect. I looked closely at their color palettes, type choices, imagery, and UI patterns to get a sense of how each one positioned itself visually. While most leaned into bright colors and minimalist sans-serif systems, few really captured a strong sense of place or personality—especially when it came to customization. Those were qualities I knew I wanted to lean into for Local Eyes.
Based on the research, I defined a few core brand attributes to guide the design: authentic, fun, and lively. I pictured the app as part travel journal, part social discovery tool—something that could spark inspiration while still feeling personal and meaningful. I created two moodboards to explore tone, then started sketching out logo ideas that played with movement, maps, and travel iconography. One concept featured a map pin made from letterforms; another took cues from embroidered patches and vintage luggage tags.
The final logomark ended up being a bold, geometric wordmark with softened edges and an integrated symbol that suggested both motion and location. I paired it with a warm, earthy color palette—terracotta, mustard, and sea blue—for a look that felt energetic but approachable. I also created grayscale versions for flexibility and tested how the logo held up in black and white.
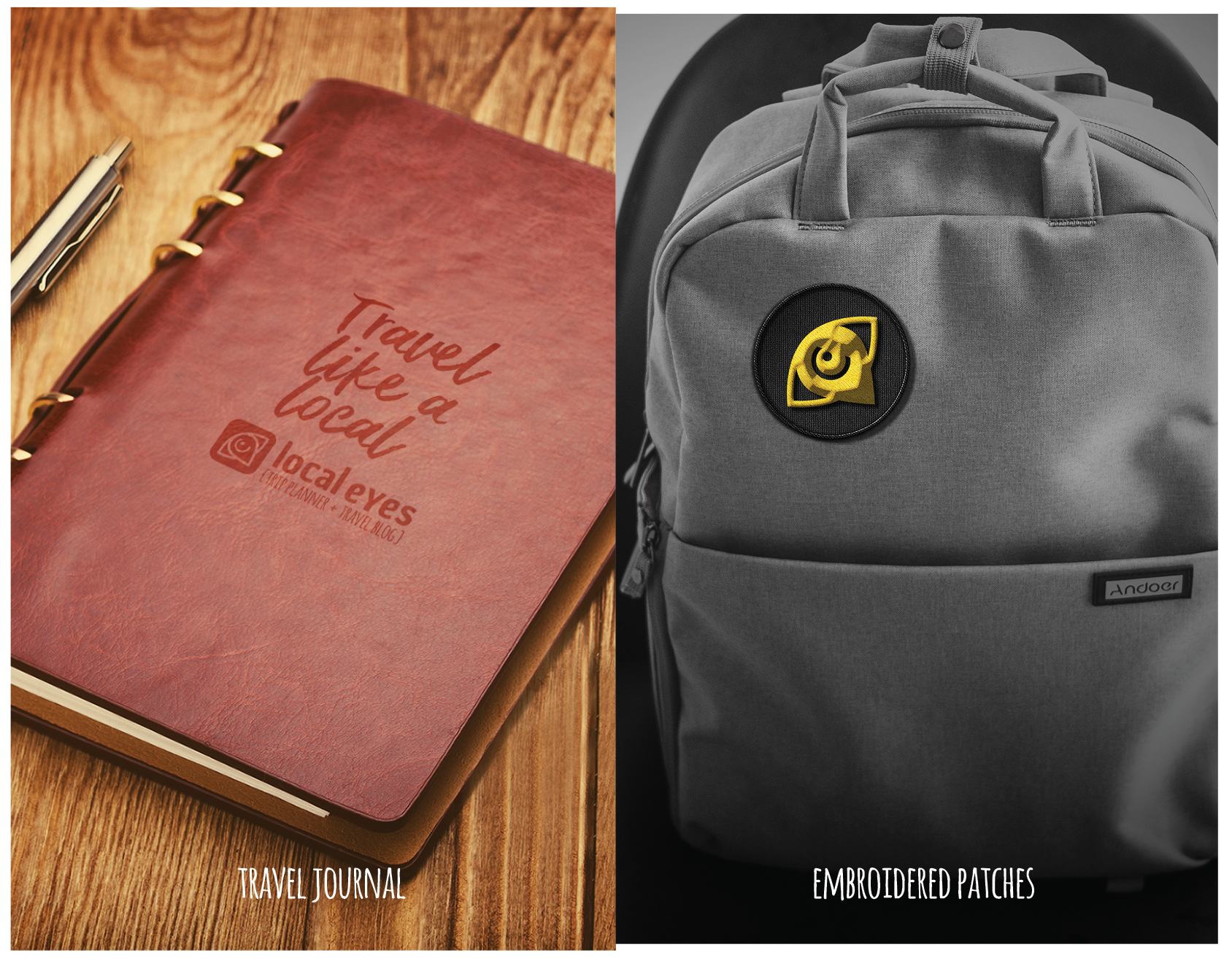
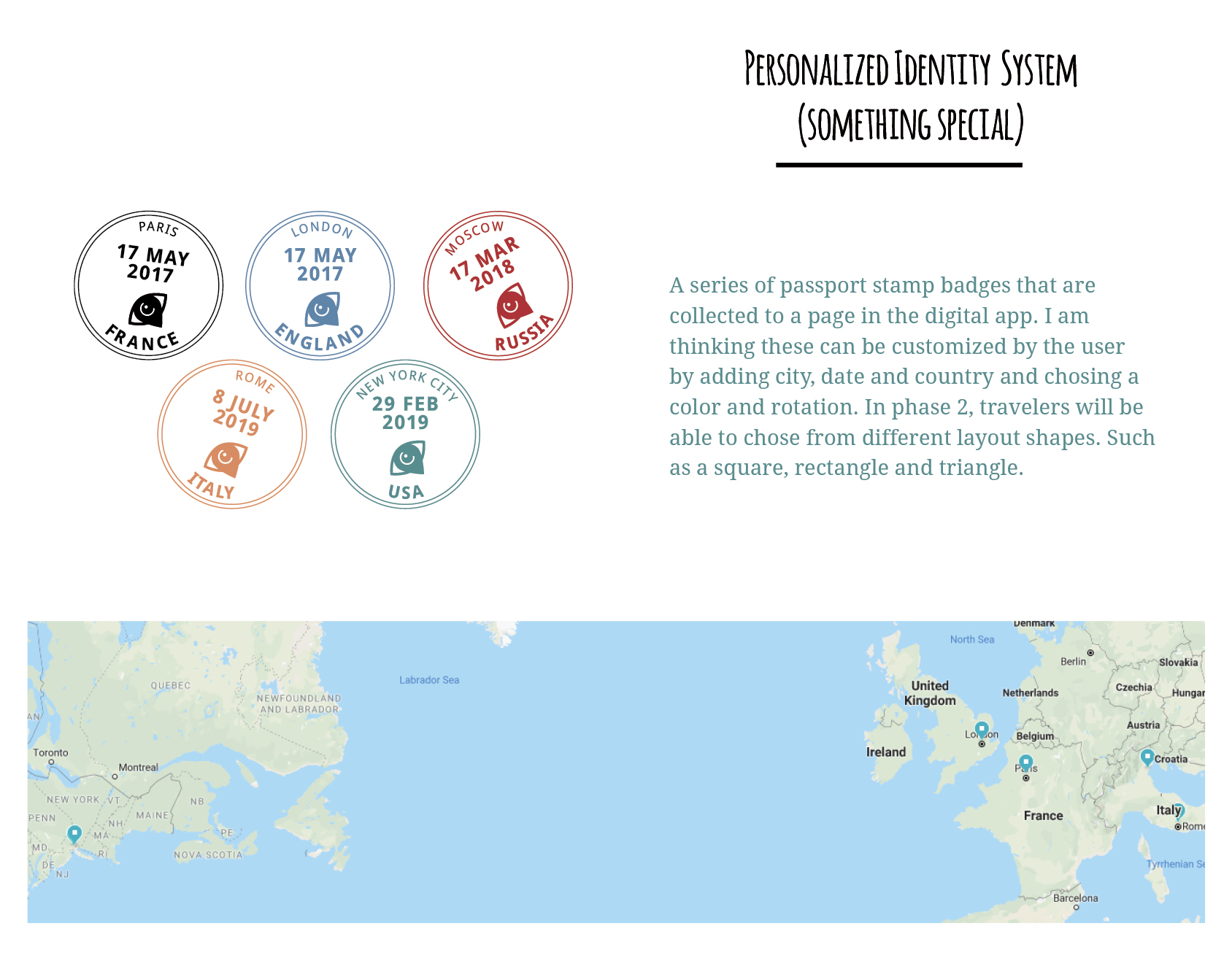
The branding system shaped the rest of the app experience—from the way icons were styled to a stamp-inspired feature that let users track and showcase their travel stories visually.
Show Full: Brand Development Guide (pdf)
Style tiles
To explore the visual direction for Bon Voyage, I created two distinct style tiles—each capturing a different tone and personality for the app. The first leaned bold and modern, with bright accent colors, playful sans-serif type, and a layout inspired by familiar social platforms like Instagram. This direction was designed to resonate with younger, urban travelers looking for experiences they could share and connect around.
The second style tile took a more relaxed, retro-inspired approach. I used muted earth tones, vintage textures, and simple type combinations to evoke a slower, more reflective kind of travel. This version was meant to appeal to users who value depth and authenticity over fast-paced exploration.
Presenting both styles helped me test how design choices influence mood and perception. It also opened up valuable conversations about clarity, tone, and accessibility before committing to a single direction in the high-fidelity stage.
Refining the design
- High Fidelity Mockups
- Usability Studies
- Accessibility Considerations
Usability Study: findings
To evaluate the early usability of Local Eyes, I conducted moderated tests with three frequent travelers who regularly used apps like Instagram and Airbnb. Each participant completed a series of six core tasks—signing up, saving locations, building an itinerary, and sharing trip details—while thinking aloud to capture their natural reactions and surface usability issues.
Overall, users found the experience intuitive and familiar, but the sessions revealed some friction points—especially around navigation cues and itinerary clarity. After updating one key icon between sessions, task success improved noticeably. Participants appreciated the app’s tone, layout, and concept, and showed clear enthusiasm for features like curated lists and social-style travel journaling. The feedback also sparked new ideas, such as offline access and tap-to-save shortcuts, which could help make the app more flexible and real-world ready.
Onboarding worked well overall, with all participants completing sign-up and initial setup successfully. However, a visual progress indicator or intro tutorial may improve clarity as new features are introduced.
The folder creation icon caused confusion—users initially mistook the "+" symbol for a camera action. Replacing it with a map icon resolved the issue and improved feature discoverability.
Itinerary access was underutilized: All participants created a trip, but none accessed it via the profile page. This suggests that adding a calendar shortcut to the top navigation could enhance visibility and access.
Participants successfully added day plans, though 2 of 3 expected to tap directly on a date within the itinerary to do so—suggesting a missed opportunity for a more direct interaction.
Blogging features were easy to use, but participants preferred consuming content over creating it. This insight could guide future efforts toward better content discovery and community engagement.
List-making was a standout feature: All users showed enthusiasm for saving and organizing travel ideas. One participant specifically requested the ability to link lists to downloadable maps, pointing to potential enhancements for offline usability and trip sharing.
Show Full: Usability Test Report (pdf)
Accessibility Considerations
Going Forward
- Takeaways
- Next Steps
Takeaways
Impact:
All three participants described the app as clean and easy to navigate—one noted that the home feed “didn’t feel overwhelming,” while another expressed interest in using the list feature to share favorite spots with friends. Usability testing confirmed that users could complete all major tasks without assistance, and small design tweaks—like updating the folder icon—improved both clarity and task efficiency.
What I learned:
This project reminded me how important it is to stay flexible as the design evolves. I didn’t assume I had all the features nailed down from the start—but I also didn’t expect how complex a trip-planning flow could get until I started mapping it out. Through sketching, testing, and iterating, I saw firsthand how even small decisions—like an icon or a button’s placement—can change how someone moves through an app. Borrowing familiar patterns from products like Instagram and Google Calendar helped streamline the experience and save time. It let me focus on usability first—knowing I could always layer in more innovative ideas later. More than anything, this project helped me feel confident moving from abstract research into something real, tangible, and ready to use.